一、理解相对布局RelativeLayout
RelativeLayout是相对布局控件,它包括的子控件将以控件之间的相对位置或者子类控件相对父类容器的位置的方式排列
子类控件在RelativeLayout中常用到的属性(相对父容器的一个位置)
android:layout_alignParentLeft="true"子类控件相对当前父类容器靠左边
android:layout_alignParentTop="true"子类控件相对当前父类容器靠上边
android:layout_marginLeft="41dp"子类控件距离父类容器左边的距离
android:layout_marginTop="33dp"子类控件距离父类容器上边的距离
android:layout_centerInParent="true"子类控件相对父类容器既水平居中又垂直居中
android:layout_centerInHorizontal="true"子类控件相对父类容器水平居中
android:layout_centerVertical="true"子类控件相对父类容器垂直居中
子类控件相对子类控件的一个位置
android:layout_below="@+id/button1" 该控件位于给定id控件的底部
android:layout_toRightOf="@+id/button1" 该控件位于给定id控件的右边
android:layout_above="@+id/button1" 该控件位于给定id控件的上面
android:layout_toLefttOf="@+id/button1" 该控件位于给定id控件的左边
android:layout_alignBaseline="@+id/button1" 该控件的内容与给定id控件的内容在一条线上
android:layout_alignBottom="@+id/button1" 该控件的底部边缘与给定id控件的底部边缘对齐
android:layout_alignLeft="@+id/button1" 该控件的左边缘与给定id控件的左边缘对齐
android:layout_alignRight="@+id/button1" 该控件的右边缘与给定id控件的右边缘对齐
android:layout_alignTop="@+id/button1" 该控件的顶部边缘与给定id控件的顶部对齐
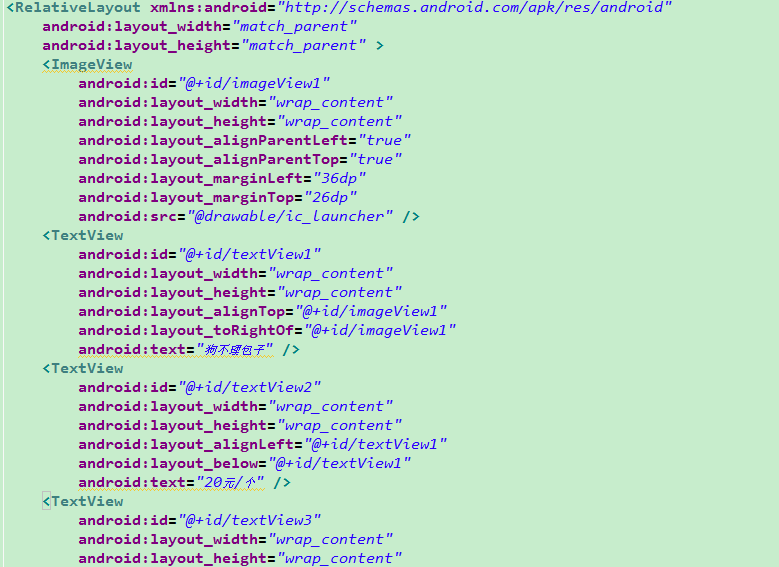
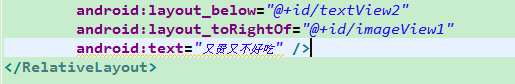
二、使用相对布局RelativeLayout