工具和框架这两件事看起来互不相干,甚至有些互相排斥,可是如果这两种接口测试技术手段能相互支持,能融合到一起吗?下面让我们一起来深入的讨论下这个问题;
其实,工具和框架,这两条通向罗马的路可以并成一条快速通道,可以让我们大踏步进军罗马。所以我们需要掌握一款好用的工具比如 Eolink,或者建议用自己的技术沉淀出自己的框架,如果我们正确地混合使用它们,实质上就可以搭建起一个接口测试平台,能帮助我们更快速地完成测试任务并且顺利的交付。
在这个设计过程中,这样做有两个显而易见的好处。
一是能充分发挥 Eolink 界面化的优势,快速完成大量的脚本撰写工作;二是通过自己的框架完成测试脚本的执行,所有的过程代码都会存储到自己的代码仓,这样,既可以留下测试的过程资产,也便于版本控制,这也为持续集成、持续交付等平台提供了无人值守的、按需驱动测试的途径。

其实,这样做最大的好处就是可以提升整个团队的工作效率。
在我的团队中,有一些小伙伴很不喜欢写代码,相反,他们更喜欢使用工具,工具用得也非常得心应手,我相信每个团队中都会存在这样的情况。但是,仅仅依靠工具,只能一个人完成一件事情,这并不方便团队内部的团队合作、交接和技术积累。
但是,我们又没有办法让所有人一下子都喜欢上写代码,那么该如何降低代码编写门槛呢?通过工具和框架搭建接口测试平台,其实就是一个很好的解决方案。这样的话,既然可以让团队有技术积累,又能给团队中一些编码能力比较薄弱的小伙伴学习时间,最重要的一点是,这不会影响整个工作的进度。
写到这里我试着回想了一下,使用 Eolink做接口测试的整个流程,与大家一起分享一下:
● 设计API
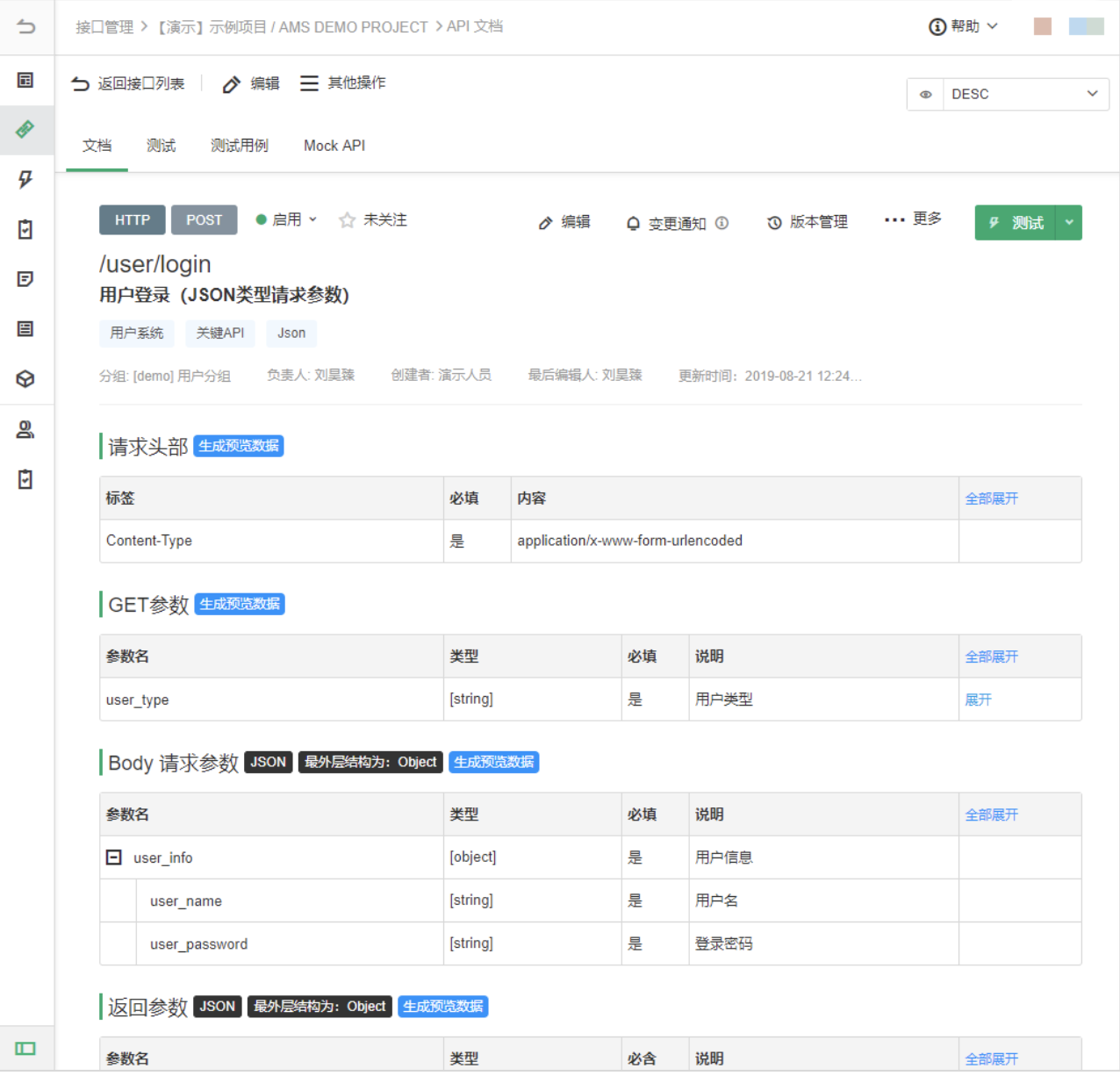
API设计意味着需要提供一个有效的接口,帮助API使用者(内部和外部)更好的使用和了解,API Studio 能够详细、规范地记录API的所有信息,我们内部团队一般通过它来设计、统一 API 的开发规范。系统会自动根据设计好的 API 文档生成预览的请求、返回数据。
● 通过工具规范管理API流程
在我们内部的API 文档中会清晰体现 API 的创建人、负责人、最后修改时间等具体的操作信息,并且能够自定义 API 的 Tags,在具体的工作过程中来帮助我们更好地管理 API的开发工作。
● 通过Eolink对wagger、Postman 数据进行导入
不同的项目对数据有着严禁的数据要求,因为不同的数据直接对应着bug的产生和数量,我们在开发或测试过程中通过API Studio 一键导入并兼容Swagger、Postman、Rap、Yapi 这些不同数据,并无缝迁移类型不同的项目数据,省去了一些繁琐的步骤也不用担心数据迁移成本,重要是节省了项目的研发时间。
● 对代码仓库进行绑定,病一键生成接口文档
在项目的研发期间对 Github、Gitlab、码云等代码仓库进行绑定,同时兼容Swagger 代码注解生成API文档的方式,实现一键自动生成接口文档。

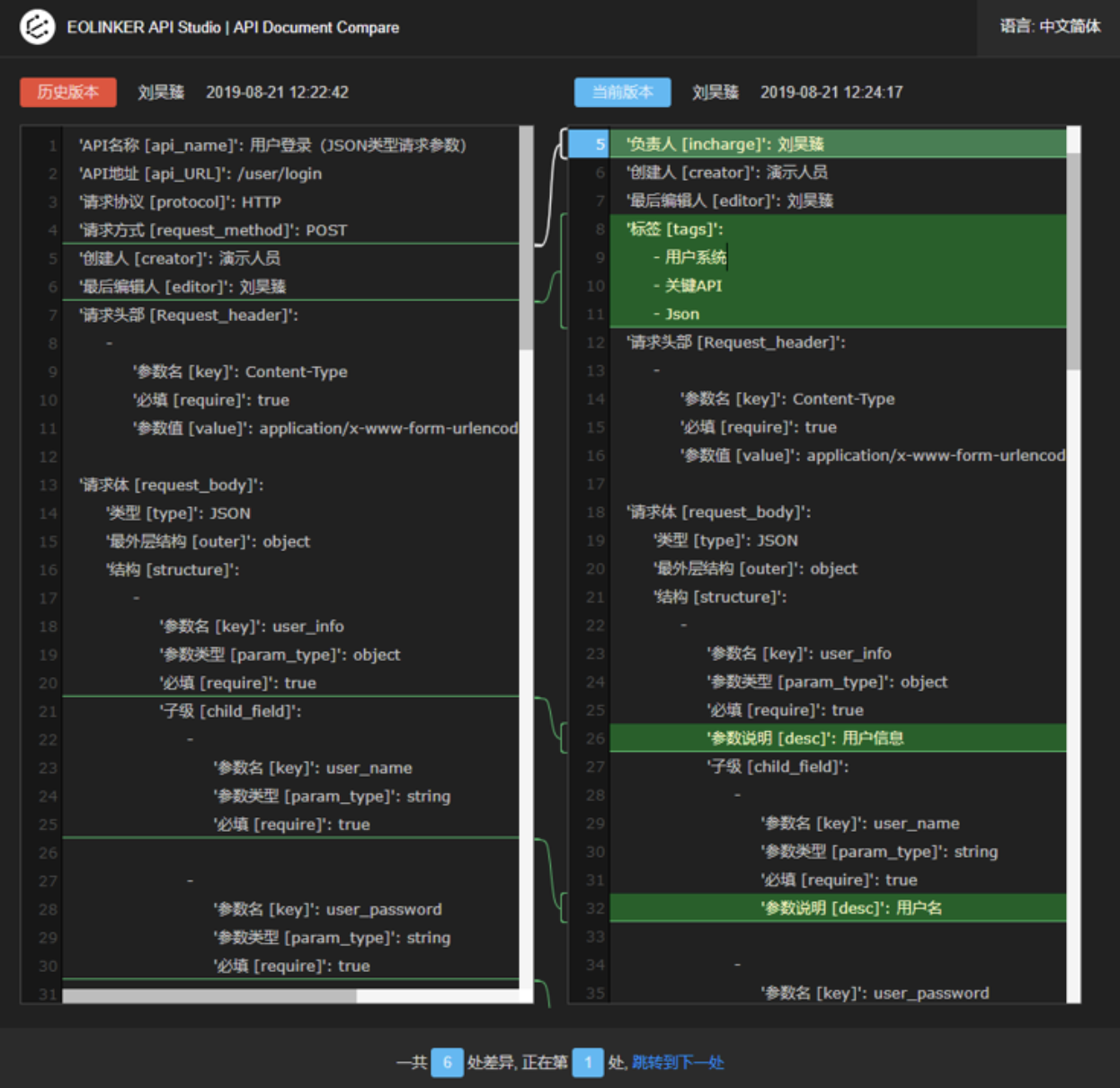
● 像管理代码一样对 API 进行版本管理
Eolink工具实时记录了接口文档的每一次修改,并且自动生成版本信息。通过版本对比功能准确无误的明白各个接口版本之间的差异;当API发生变动时通知相关人员,在日常工作中,设置 API 的通知事件,如当 API 变为测试状态时通知测试人员、当 API 出现异常时通知相关人员。

● 发起 API 测试
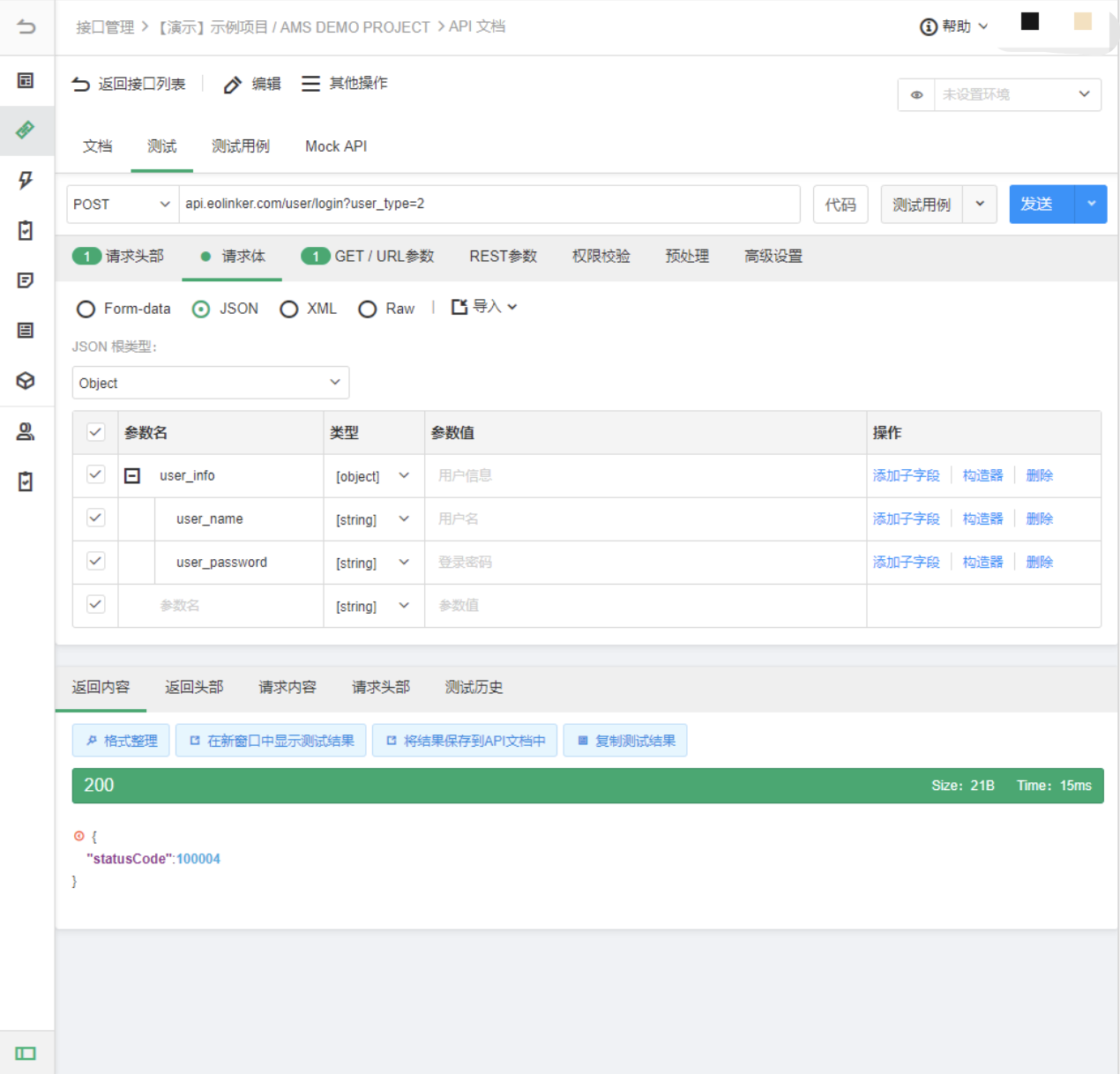
当开发人员编写好 API 文档后,我们测试团队自主切换到 API 测试页面一键发起测试,并通过自动生成测试数据,并且能够通过 Javascript 代码对请求参数、返回结果进行二次加工,实现业务场景较为复杂的测试工作。
● 编写 JSON、XML 请求数据生成各语言测试代码
使用测试编辑器在开展测试工作过程中直接编写 JSON、XML等数据结构。系统能够自动根据请求信息生成主流语言的测试代码,复制代码后应用于开展具体的工作中。
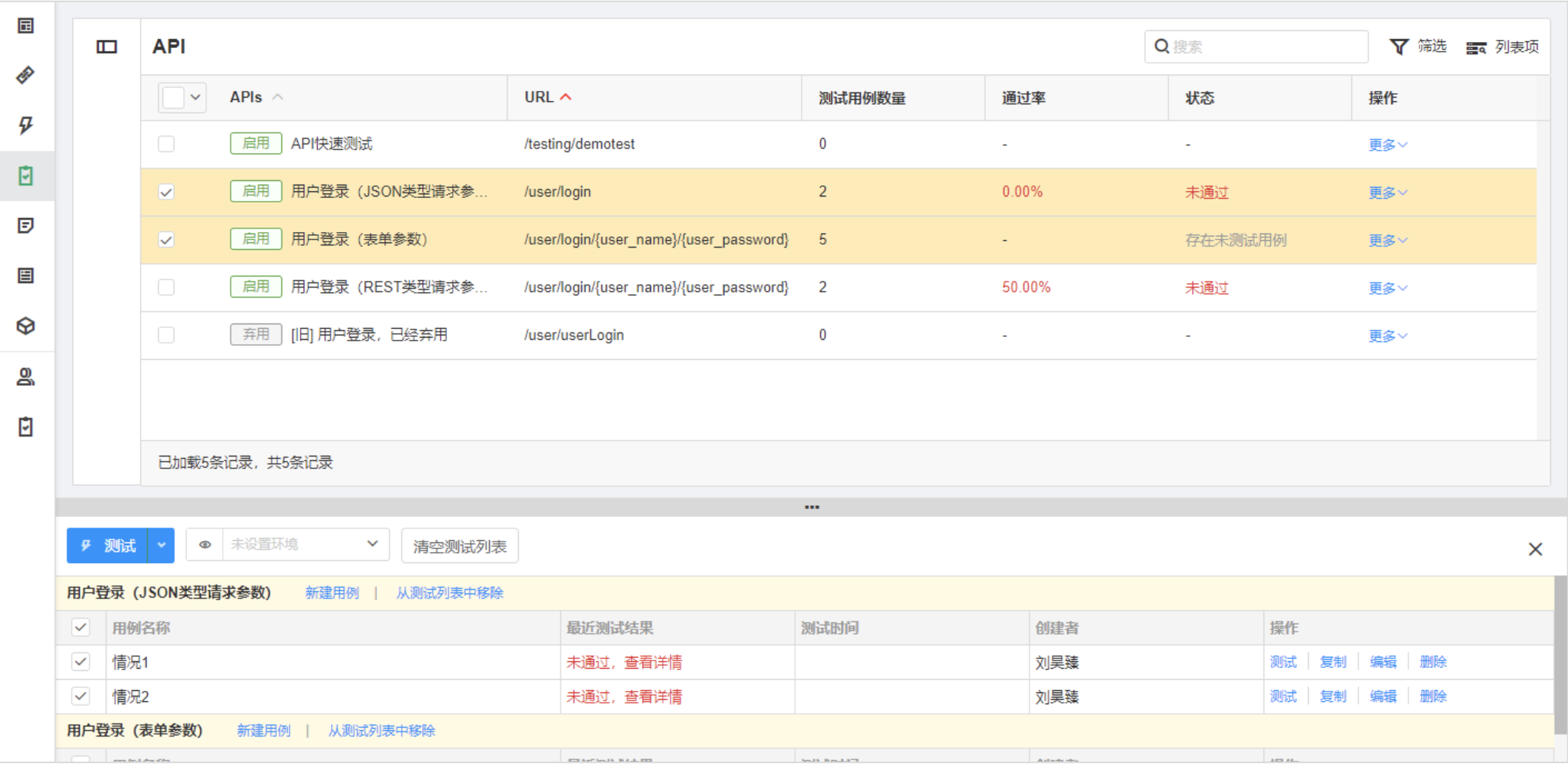
● 集中管理用例,一键批量测试
使用Eolink特有的测试控制台功能,对多个 API 的测试用例进行批量测试,并且在控制台中能够直接查看测试结果。
● 设置断言规则后判断返回结果
我们通过设置返回结果的断言规则,让系统自动根据规则判断返回结果
通过生成的测试报告快速定位接口的错误原因。

● Mock API 实现前后端同步
开发人员通过创建 Mock API 的触发条件,系统会自动根据请求参数的不同返回相应的结果,可以真实地模拟后端数据,当后端还没开发完成的情况下,前端开发人员可以通过 Mock 数据预防联调过程中的错误,加速开发进程。

● 了解所有 API 的状态和质量情况
通过对API不同状态进行统计,清晰了解当前API 的状态分布,通过关联bug实时的了解Bug 状态以及bug负责人。通过测试用例覆盖率、测试用例覆盖系数等统计数据,了解测试工作的当前完成情况,帮我煮我们更加完善测试相关工作。

● 0 代码 API 自动化测试
跟着项目不断的迭代,接口数量越来越多,但是每次迭代回归测试任务也越来越重。测试人员熟练的使用Eolink的界面来创建 API 自动化测试,一键发起自动化测试并实时得到测试结果,极大的提高回归测试效率。
● 在接口之间传递参数
组内零代码基础测试人员在使用Eolink做测试过程中,并不需要学习变量和脚本语法,通过界面可以直接设置复杂的参数传递规则,如将注册后的 Token 传递给登录 API,将登录后的 Cookie 传递给后续API进行多个接口的测试工作,并且直接对JSON和XML的结果进行校验。
● 对数据库直接进行操作
Eolink工具在测试过程中可以直接对数据库进行操作,方便在测试之前写入测试数据、测试中校验数据、测试后清空脏数据避免因为由于数据造成必要的影响。

● 通过 Javascript 编写复杂的测试用例
有代码基础的测试人员通非常会使用Javascript 脚本模式。通过非常简单的脚本来编写复杂的 API 测试用例,实现自动化测试中复杂的流程跳转、数据加解密的操作辅助当前的测试任务。
● 通过导入 API 文档直接生成测试代码
导入文档后一键生成调用代码,帮助测试快速的完成请求参数以及校验规则。
● 通过定时任务自动发起自动化测试
系统会记录每一次的请求历史,您可以看到详细的测试时间、请求
及返回信息等。
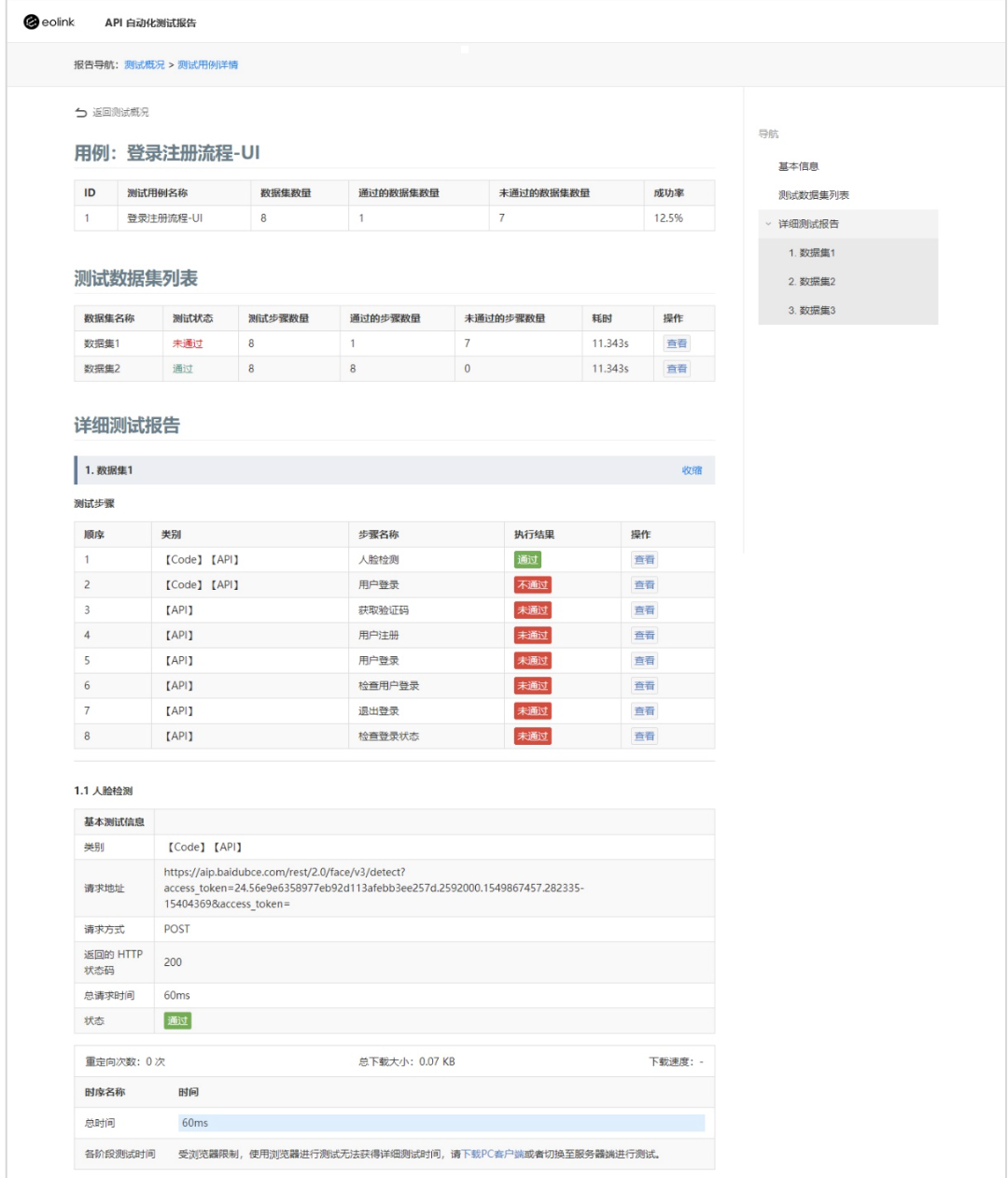
● 自动生成测试报告
每次测试都可以生成详细测试报告,支持在线查看和离线下载;
报告中会显示API的请求时间、请求参数、返回结果、校验结果、错
误原因等信息,方便对API进行排查。
● 自动将 API 文档变更同步到测试用例中
当API文档发生变化时,可以一键将最新的API文档内容同步到测试
用例中,减少维护测试用例的时间成本。

讲到这你肯定会问:“你把用 Eolink 类工具完成API研发管理与自动化测试,以及自我封装测试框架这两种方法各打五十大板,那它们到底哪个好?”
这也是 UI 操作和低代码(工具)操作的区别之一,UI 操作更加直观,可以在你的脑海里留下更深刻的印象;而低代码(工具)操作给人留下的印象就比较模糊,但是,通过用低代码(工具)写脚本来完成接口测试流程并结合自动化平台方式,比较便于维护、团队合作以及留存。
其实我的目的并不是想让你分出个好坏,好坏之分都是相对的,每个人的习惯和喜好都不相同,但是我们却可以把它们的优点都利用好,把这两种技术的优势都发挥出来。
我们利用 Eolink 设计整个接口流程规范模式更加直观、快速的优势,将它变成接口测试脚本的初始脚本的编写工具,联动前端、后端与测试人员,构建敏捷团队,通过与其他系统对接,强化 DevOps 能力。
所以我就不在这里详细讲解了,如果你感兴趣,可参照官网
https://www.eolink.com/ 课后可以自行学习。
