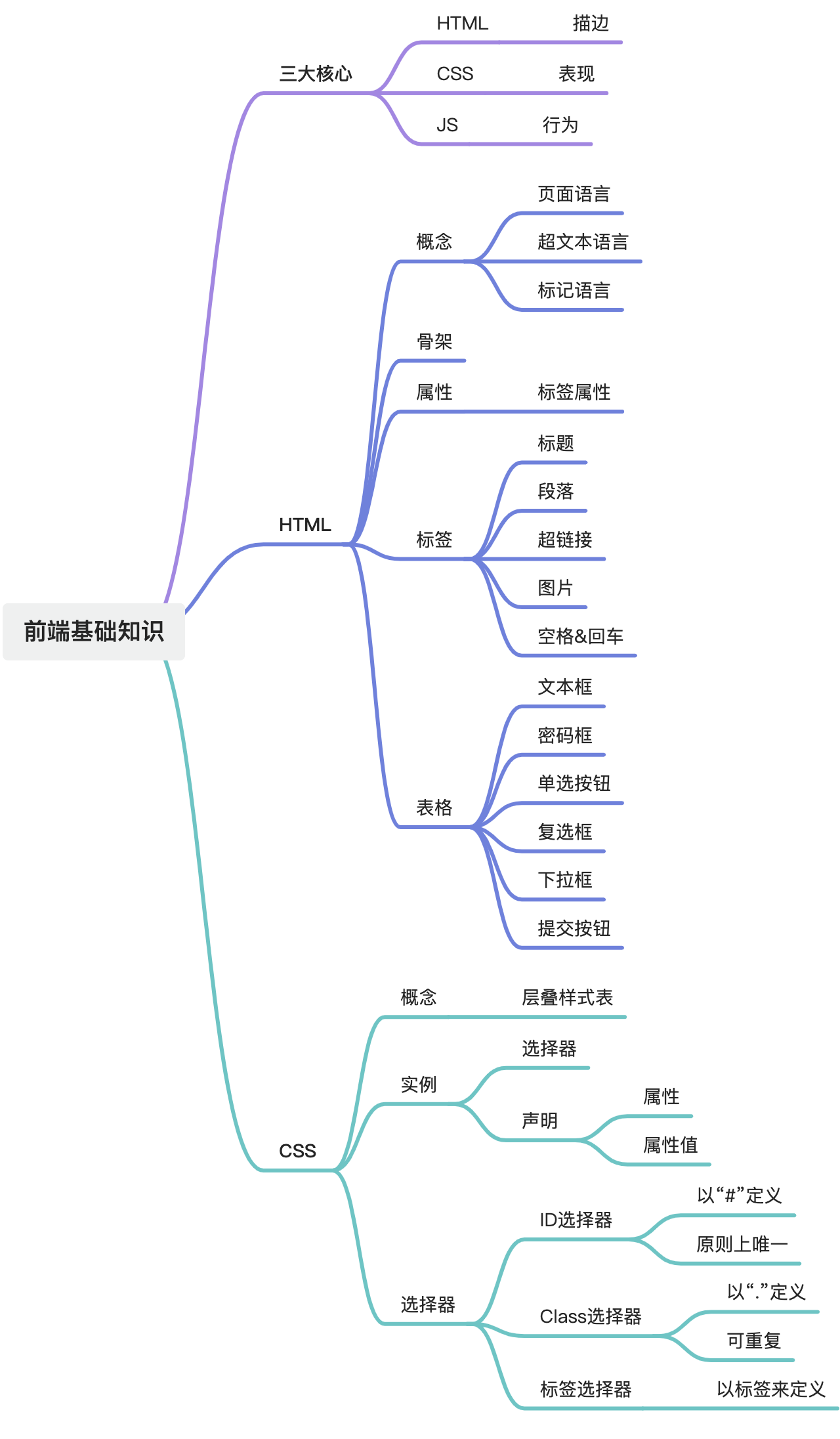
WEB前端三大核心技术
- HTML
- 负责网页结构
- CSS
- 负责网页样式,美化
- JS
- 负责网页行为
HTML
HTML概念
HTML是描述网页的一种语言,是超文本语言,不是编程语言,是一种标记语言,用标记来描述网页
HTML骨架
<!-- 用来声明当前的文档类型是HTML -->
<!DOCTYPE html>
<!-- 是网页当中最大的标签,我们称之为根标签 -->
<html>
<!-- 网页的头部,它里面的内容主要用来定义网页标签及给浏览器查看的一些信息 -->
<head>
<!-- 用来定义网页的编码标准,国际编码 -->
<meta charset="UTF-8">
<!-- 网页标题标签,它里的内容会显示在浏览器的标签页上 -->
<title>HTML骨架标题</title>
</head>
<!-- 网页主体标签,它里面的内容都会显示在浏览器的白色窗口区域 -->
<body>
HTML骨架正文
</body>
</html>
HTML属性
HTML属性是指的标签属性,标签可以拥有多个属性,属性是以属性名称=属性值的格式出现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML属性</title>
</head>
<body>
<input id="kw" name="wd" class="s_ipt">
</body>
</html>
HTML标签
HTML标签是有尖号包裹的关键词,通常成对出现,第一个标签开始标签,最后一个标签结束标签
HTML有单标签和双标签
- 单标签
- 双标签
HTML标题
HTML中的标题有六种大小,是通过< h1 > - < h6 > 标签进行定义的。
< h1 > 定义最大的标题。
< h6 > 定义最小的标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML标题</title>
</head>
<body>
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>
</body>
</html>
HTML段落
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML段落</title>
</head>
<body>
<p>HTML这是一个段落</p>
<p>HTML这是另一个段落</p>
</body>
</html>
HTML超链接
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML超链接</title>
</head>
<body>
<a href="https://www.baidu.com/">百度超链接</a>
</body>
</html>
HTML图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML图片</title>
</head>
<body>
<img src="WX20220608-104232@2x.png" title="HTML图片" alt="imge" height="398" width="592"/>
</body>
</html>
HTML空格和回车
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML空格和回车</title>
</head>
<body>
<div> <!-- 空格 --> 我是一个块元素  </div>
<!-- 回车 -->
<span>我是一个内联元素,存放文本容器</span>
</body>
</html>
HTML表单
文本输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML文本输入框</title>
</head>
<body>
<form>
fristname:<input type="text" name="fristname">
<br>
<br>
lastanme:<input type="text" name="lastanme">
</form>
</body>
</html>
密码输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML密码输入框</title>
</head>
<body>
<form>
password:<input type="password" name="pwd">
</form>
</body>
</html>
单选按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML单选按钮</title>
</head>
<body>
<form>
<input type="radio" name="sex" value="male" >男
<input type="radio" name="sex" value="female" >女
</form>
</body>
</html>
复选框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML复选框</title>
</head>
<body>
<form>
<input type="checkbox" name="hobby" >读书
<input type="checkbox" name="hobby" >听歌
<input type="checkbox" name="hobby" >写作
</form>
</body>
</html>
下拉框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML下拉框</title>
</head>
<body>
<select name="city" id="city">
<option value="bj" selected="selected">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
</body>
</html>
提交按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML提交按钮</title>
</head>
<body>
提交按钮:<input type="submit" value="提交按钮" />
</body>
</html>
CSS
CSS概念
CSS指层叠样式表,其作用是用来定义如何显示HTML元素(定义HTML元素的样式),就像 HTML 中的字体标签和颜色属性所起的作用那样 .css 文件中,只需要编辑一个简单的CSS文档就可以改变所有页面的布局和外观。
CSS实例
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明,声明中包含了属性以及属性值。
- 选择器
- 是用来指定需要改变样式的 HTML 元素。
- 声明
- 由一个属性和一个值组成。总是以分号 ; 结束,总以大括号 { } 括起来.
- 属性(property)
- 是设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS注释
CSS注释以 / 开始, 以 / 结束(注释是用来解释代码,并且可以随意编辑它,浏览器会忽略它。)
CSS常用选择器
ID选择器
是通过元素ID属性来选择元素,在CSS中ID选择器是以“#”来定义,原则上ID属性必须是唯一的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ID选择器</title>
<style>
/*这是一个关于样式注释*/
#test {color:blueviolet; text-align:center;}
</style>
</head>
<body>
<p id = 'test'>Hello World!</p>
</body>
</html>
Class选择器
是通过元素的class属性来选择元素,又称类选择器,在使用class选择器时,要求元素必须有class属性。class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用CSS中class选择器以 “.” 来定义,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Class选择器</title>
<style>
.center {text-align: center;}
.center {color: #8A2BE2;}
</style>
</head>
<body>
<p class='center'>居中</p> </body>
</html>
标签选择器
是通过元素的标签名称来选择元素,又称元素选择器。CSS中标签选择器直接使用标签名称来定义
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
h3 {text-align: center;}
p {color:#8A2BE2}
</style>
</head>
<body>
<h3>标题居中</h3>
<p>第二个段落</p> </body>
</html>
总结