各位朋友大家好,大家应该都是被这么奇葩的标题吸引点击进来的吧,既然来了,那就跟我一起读下去吧,保证你这几分钟没有浪费(即使浪费了也能给你不一样的想法),废话不多说,大家坐稳,系好安全带,开始发车喽!!!🚗🚗🚗
灵感来源
首先我先简单的做下自我介绍,我其实是一名比较菜的前端开发,或者不安于现状(网页开发),平时比较喜欢搞点稀奇古怪的开发工具,或者学点跨端开发(electron),开发个chrome插件,喜欢学习开发之外的技能, 自动化测试等等,再经历了一阵瞎折腾之后,依旧碌碌无为,没啥大成就,高不成低不就的继续做着养活自己的工作。都是为了这碎银几两,💰💰💰
突然有一天灵光乍现,做ete测试,虽然能保证项目的稳定性,它的缺点就是上手需要学习成本,还有就维护成本比较高,每次开发修改了一个页面的Id,可能导致整个自动化脚本需要重新写,这也就是为啥自动化测试为啥难做的原因吧,自动化也就只有大厂(金主爸爸)才能玩的起的,小厂能有足够开发就很好了(更有甚的是自己开发自己测试)。(免打声明👊👊👊:以上只是个人观点,如有错误纯属作者误判)
录制测试脚本
我就想为啥不能做到自动化录制脚本呢?我就查了市面上的自动化测试工具 发现 Selenium 就可以做到自动化录制脚本,但是Selenium 无法做到断言呀,还是需要了解代码手动添加断言,这个虽然有,但是还是无法满足无代码的自定化测试场景呀成本还是挺高的,我就想到chrome插件是不是可以录制下来每一步的操作场景,至于断言,可以通过鼠标右键菜单,选择断言条件.。如果这样的话是不是就不用再修改测试用例了?基于这个思路,我就开始验证,通过js注入全局监听鼠标操作事件,获取用户的操作,然后把录制的脚本生成更加简单的json 文件,只需要了解每个key代表的含义就可以修改脚本了,是不是超级简单!如果你还是不懂代码那也没关系,直接删掉之前的测试脚本,重新录制呗,也不会浪费太多时,So easy!👍👍👍

代码片段
[
{
"active": true,
"audible": false,
"autoDiscardable": true,
"discarded": false,
"favIconUrl": "https://www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg",
"groupId": -1,
"height": 750,
"highlighted": true,
"id": 83924930,
"incognito": true,
"index": 0,
"mutedInfo": {
"muted": false
},
"pinned": false,
"selected": true,
"status": "complete",
"title": "百度一下,你就知道",
"url": "https://www.baidu.com/",
"width": 1511,
"windowId": 83924929,
"action": "start",
"indexNum": 0,
"date": 1683204259189,
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36",
"isMobile": false,
"hasTouch": false,
"deviceScaleFactor": 2,
"type": "start"
},
{
"x": 428.5,
"y": 188.3984375,
"url": "https://www.baidu.com/",
"date": 1683204265653,
"height": 44,
"xpath": "//*[@id=\"kw\"]",
"width": 550,
"value": "",
"clientX": 767,
"clientY": 204,
"selector": "document > html > body > div > div > div > div > div > form > span > input",
"iframe": "",
"indexNum": 1,
"innerHtml": "",
"localName": "input",
"localNameType": "text",
"type": "click"
},
{
"x": 135,
"y": 17,
"url": "https://www.baidu.com/",
"date": 1683204275609,
"height": 38,
"xpath": "//*[@id=\"kw\"]",
"width": 471,
"value": "你好",
"clientX": 533,
"clientY": 38,
"selector": "document > html > body > div > div > div > div > div > form > span > input",
"iframe": "",
"indexNum": 3,
"innerHtml": "",
"localName": "input",
"localNameType": "text",
"type": "change"
},
{
"x": 725,
"y": 15,
"url": "https://www.baidu.com/",
"date": 1683204275760,
"height": 40,
"xpath": "//*[@id=\"su\"]",
"width": 112,
"value": "百度一下",
"clientX": 799,
"clientY": 23,
"selector": "document > html > body > div > div > div > div > div > form > span > input",
"iframe": "",
"indexNum": 4,
"innerHtml": "",
"localName": "input",
"localNameType": "submit",
"type": "click"
}
]
key
key | 描述 |
| ————— | —————————————————————————— |
| url | 当前打开的 URL 地址信息 |
| x | 获取当前操作的 dom 位置 X 轴坐标 |
| y | 获取当前操作的 dom 位置 Y 轴坐标 |
| width | 当前录制的浏览器的宽度或者 获取当前操作的 dom 的宽度 |
| height | 当前录制的浏览器的高度或者 获取当前操作的 dom 的高度 |
| xpath | 获取当前操作的 dom 的唯一地址 |
| selector | 获取当前操作的 dom 的路径信息 |
| clientX | 获取当前操作的 dom 距离浏览器视口的 X 轴距离 |
| clientY | 获取当前操作的 dom 距离浏览器视口的 Y 轴距离 |
| type | 获取当前操作的 dom 操作类型 click、change、scrollWin、load、dbclick |
| date | 当前操作的 dom 操作录入的时间 |
| iframe | 当前网页是否嵌有 iframe 地址 |
| indexNum | 当前测试用例的索引 |
| scrollTop | 如果触发了 type为scrollWin需要记录滚动的上下位置 |
| scrollLeft | 如果触发了 type为scrollWin需要记录滚动的左右位置
是不是瞬间觉得特别简单,自己也可以实现一个自动化测试工具了,我就是被这样的错觉欺骗了,实现脚本录制功能其实并不难,难的是怎样实现自定化测试回放功能呢?怎么样做到开箱即用(跨端)? 怎么样解决iframe嵌套查找dom的问题? 脚本怎么存储?测试结果怎么生成?一系列头大的问题。。。。为了实现这个天真的想法,我也疯狂一把,只要不是业务开发我就喜欢专研😏,谁让我是一个不务正业的前端开发呢?🤔🤔🤔
自动化测试
测试脚本录制好了,怎么跑自动化测试呢?这是个问题,虽不难但也不想使用过于麻烦的启动方式,为了满足这个条件,那我们就要开发一个开箱即用,并支持跨端的工具,说到这里electron好像是个不错的选择,那我之前的不务正业好像都派上用场了,那就基于electron开发自动化测试工具吧,只要将测试脚本导入工具,点击一下按钮就可以跑测试自动化了,有没有感觉自动化测试好简单,而且生成的测试报告,让你对测试结果一目了然,为了方便维护测试用例脚本,工具支持拖拽、分组,单选等功能,方便你随意所欲测试,如果你还想要推送消息,那也不打紧,可以通过配置飞书,钉钉消息推送,保证你随时随地都可以掌握测试状况,即使你线上正常运行的项目,也可以通过定时任务跑自动化,当做一个线上项目监控平台也不错哇!!!🤩
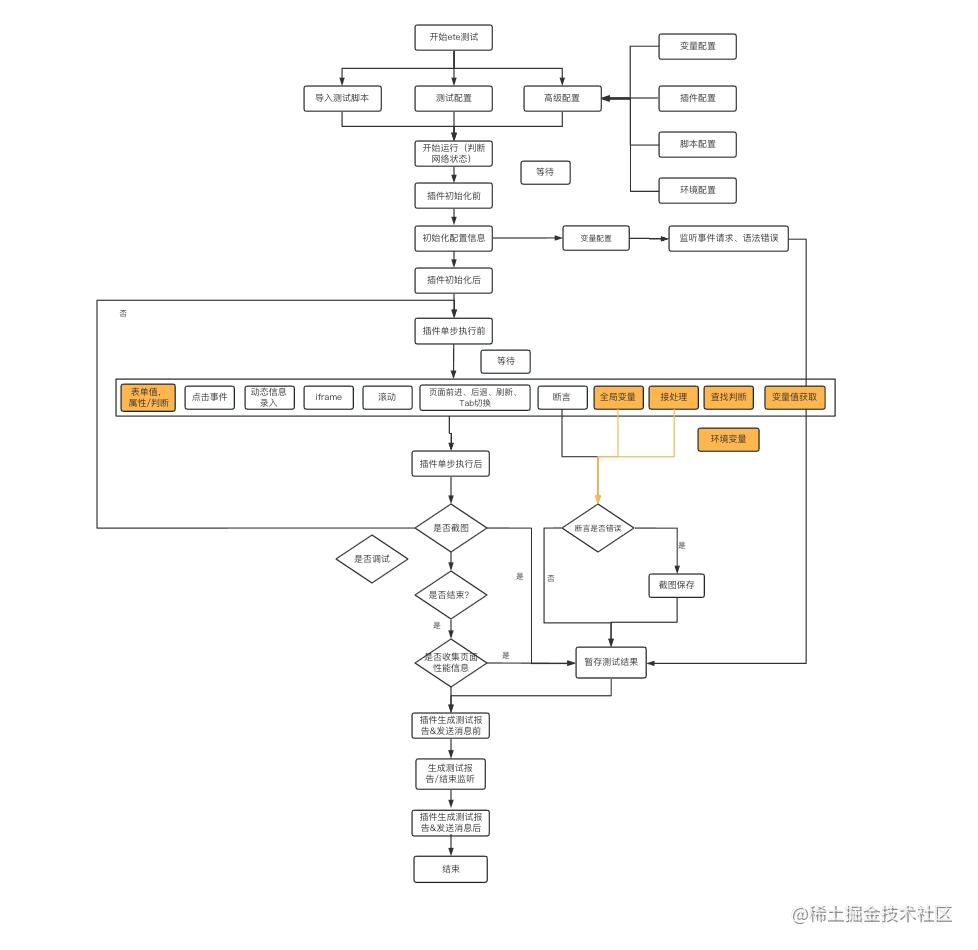
测试回放流程图

通过测试脚本遍历操作,对每条测试用例的type类型模拟回放 ‘点击’、‘文本框的改变’、’鼠标滚动‘、 ‘以及浏览器的前进‘、‘后退‘、‘刷新‘、 ‘tap 页的切换‘等操作,就可以达到测试自动化的结果,最后把收集到的测试结果信息汇总生成测试报告,就达到了自动化的测试结果了 ,貌似实现起来也挺有意思的
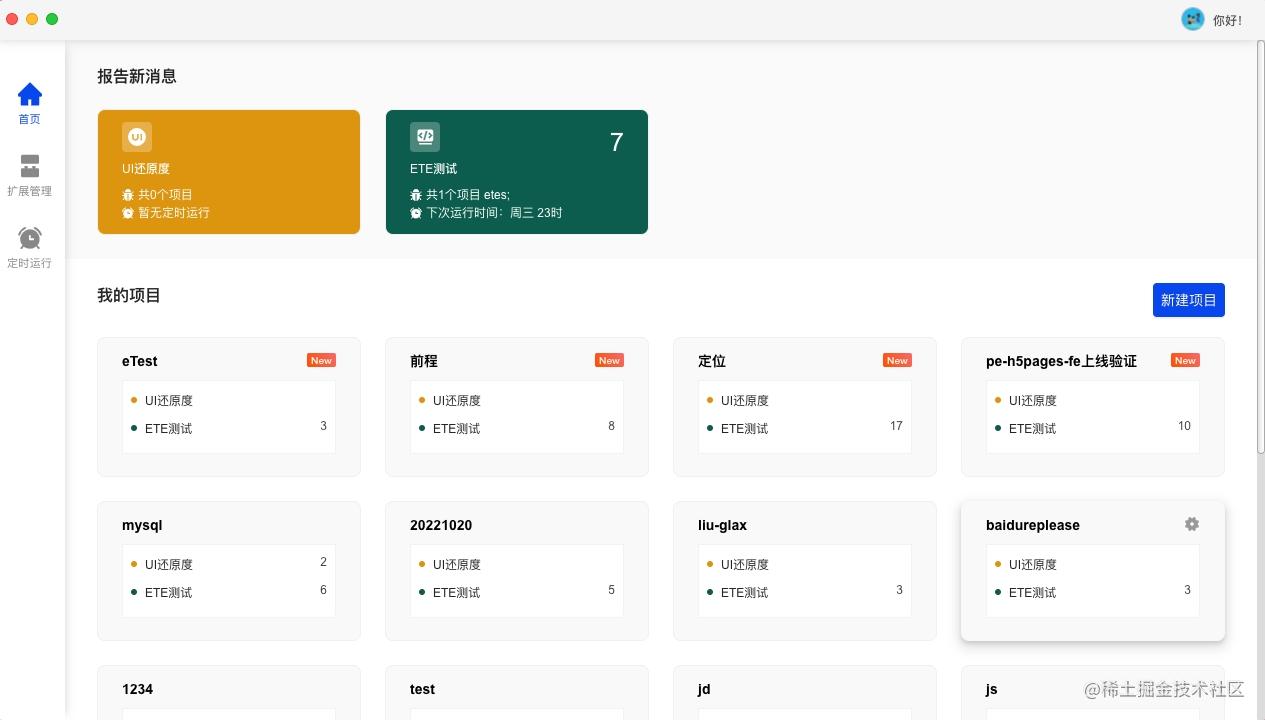
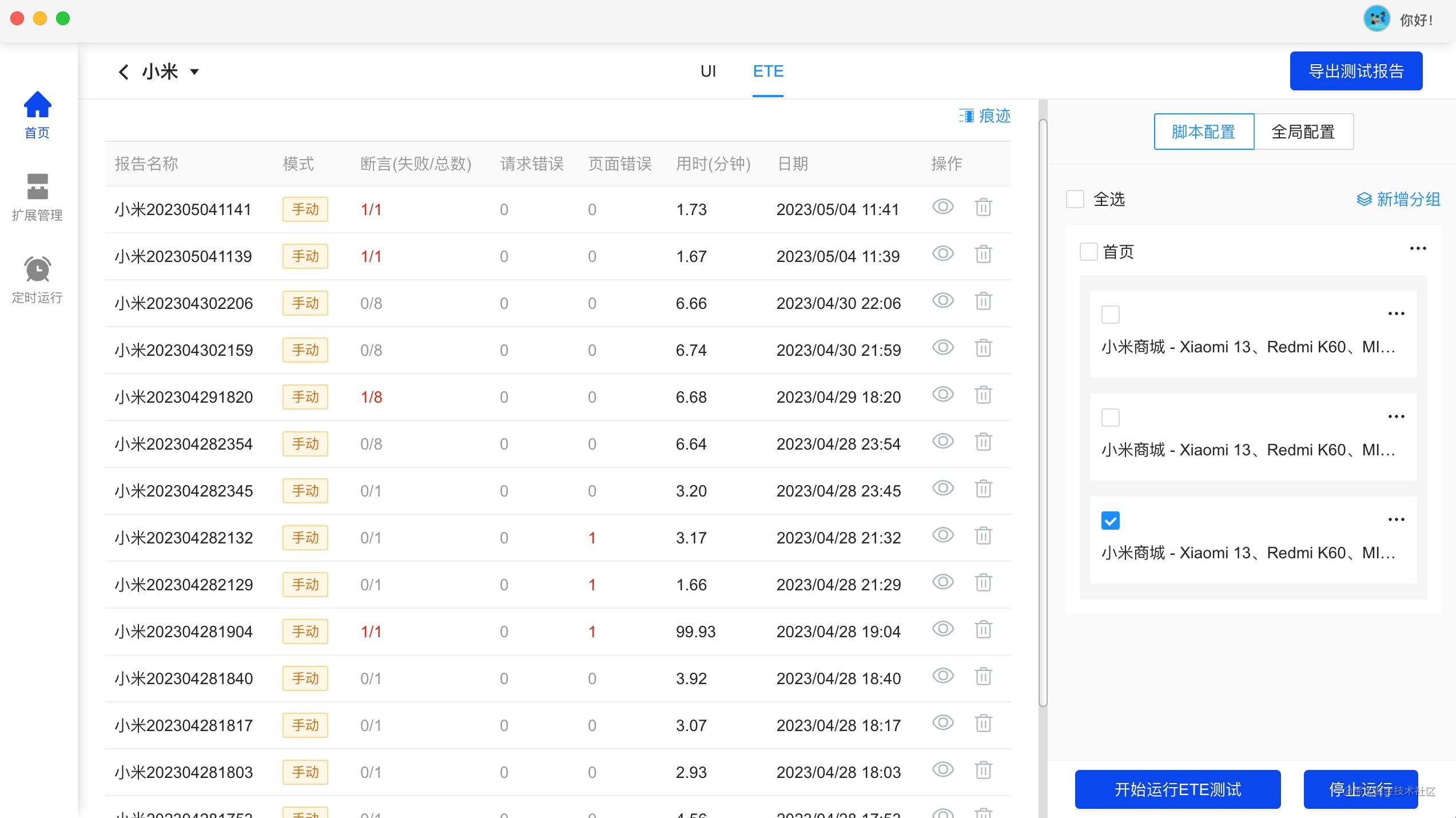
自动化工具界面
如果有个美观测试界面,是不是测试起来更加赏心悦目呢?还是得找个漂亮的UI小姐姐帮忙设计一个(是不是和小姐姐沟通的机会有了😍),就有了测试自动化工具的雏形,界面长得丑不是UI小姐姐的错,是开发实现的不好。


总结
一个自动化测试工具就这么实现了,看似简单,实现起来也简单,就这样前前后后做了两年,(技术还是太菜了),为了功能实现更完善,加过班,熬过夜,也见过凌晨4点的上海,听过早起的鸟叫,这么多年学到的不务正业的技能,终于在一个项目得到了全面的体现,第一次感觉到了开发以外的成就感,技多不压身,总有一天会体现的。如果那天前端坐不下去了,我相信在测试方面应该还可以抢一口饭吧,🤔
还有很多功能没有一一展开,全局配置、高级配置、扩展能力…,给大家一个机会,让大家去体验一下探索的乐趣👉 乐趣链接eTest,也欢迎大家给个star,⭐️⭐️⭐️有想法可以留言,一定在第一时间回复📱📱📱欢迎骚扰