它是一个运行在IE下的BHO免费工具. 虽然我喜欢Firefox和它下面的所有插件,但我知道基于IE的测试和调试也是很重要的。目前产品越来越注重用户体验,使用JavaScript的页面也越来越多、越来越复杂,所以对页面的性能也应该要关注了。DynaTrace AJAX是一个非常全面的免费页面性能分析工具,它可以支持主流的IE6、IE7、IE8、Firefox浏览器。这款工具正是DynaTrace为进入前端性能分析领域而发布的,得到多个大牛的推荐。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。
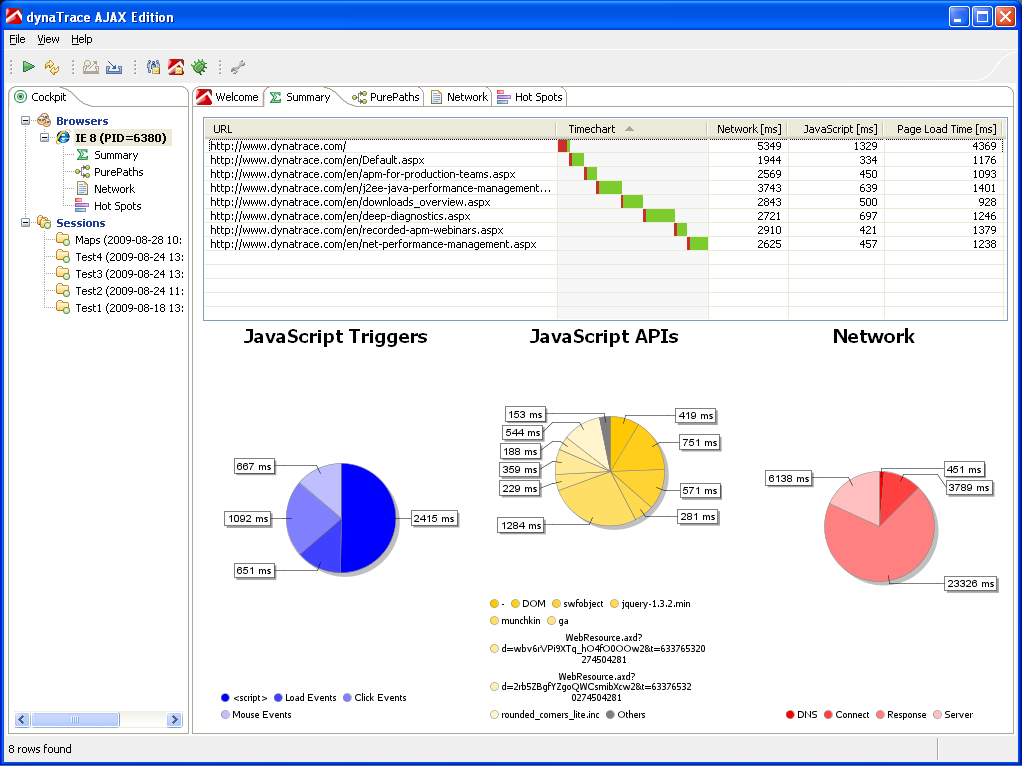
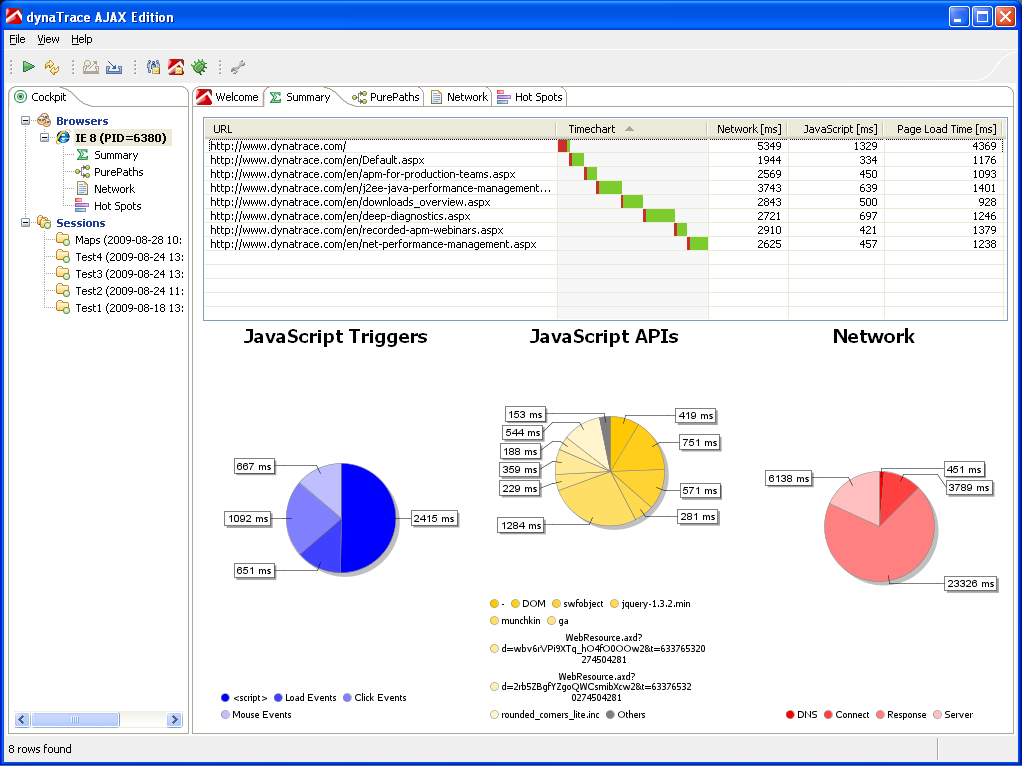
DynaTrace
AJAX功能相当强大,和其它测试工具如WebPagetest,firebug最大的区别是对JavaScript的分析更深入,能分析事件、API的调用等等,更也能分析Cache、Server、network、CPU、内存等等的占用情况。在分析粒度可以很细,甚至可以分析一段JS代码,这样对于我们分析JS的性能瓶颈非常有用。


另外还有更强大的Timeline功能,可以让你看到不同时间下载或渲染的不同动作,对页面的运行就了如指掌了。
最后必不可少的是有多维度、详尽的分析报告,你也可以把报告导出,也可以把测试数据与公共数据库进行比较,相当专业。


