相信不少前端开发人员都经历过对后台接口的漫长等待,因为开发进程不同步,前端迟迟不能获得后端的动态数据,也就不能自行进行测试。不过自从mock出来后,前端就可以通过mock来模拟后台数据。
eoLinker也涵盖了mock测试功能,我们可以利用eoLinker来进行mock测试,不用另外搭服务器。接下来分享我的一些使用经验。
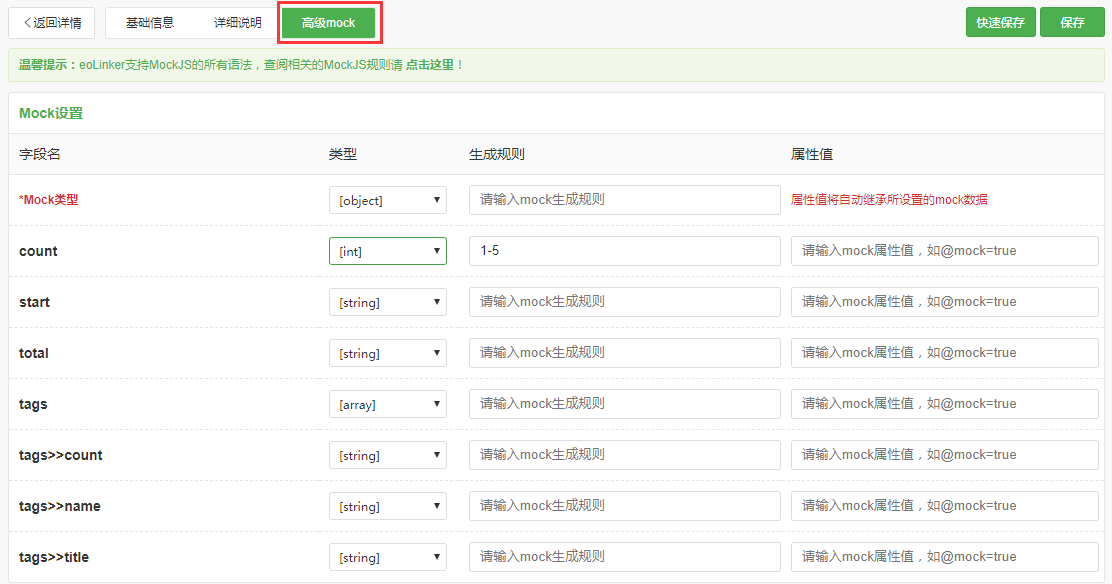
1、在编辑接口时,输入完返回参数,点击“高级mock”,可自行编写mock规则,mock规则遵照mockjs规范,可进入http://mockjs.com/examples.html查看

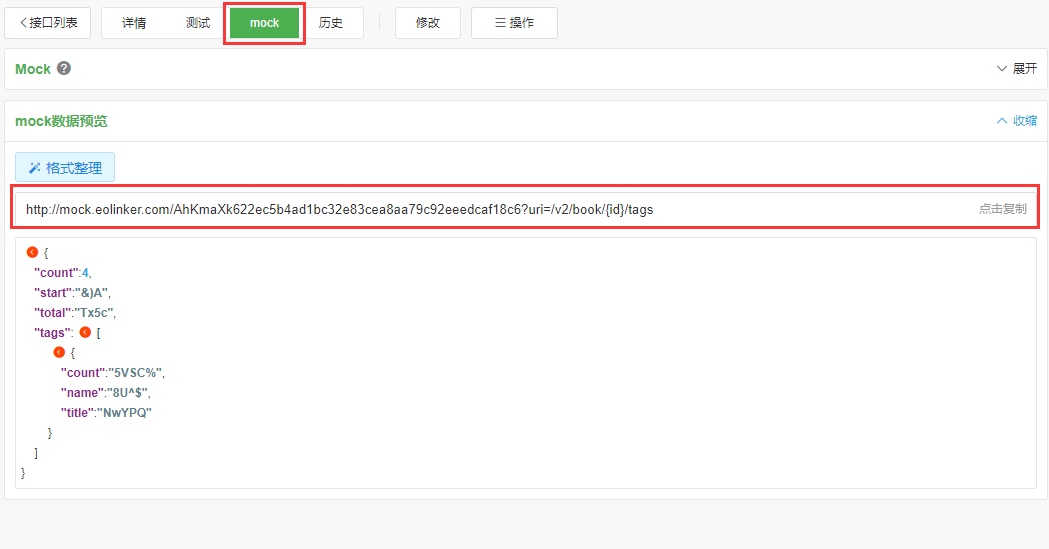
2、输入完mock规则后,点击保存。在接口详情页中点击“mock”,可浏览先前保存的mock数据。

将mock调用地址复制,粘贴在代码中,便可使用mock自动生成数据。
若想让mock数据自动刷新,可使用企业版,企业版提供mock自动刷新的插件,线上免费版不支持mock自动刷新。
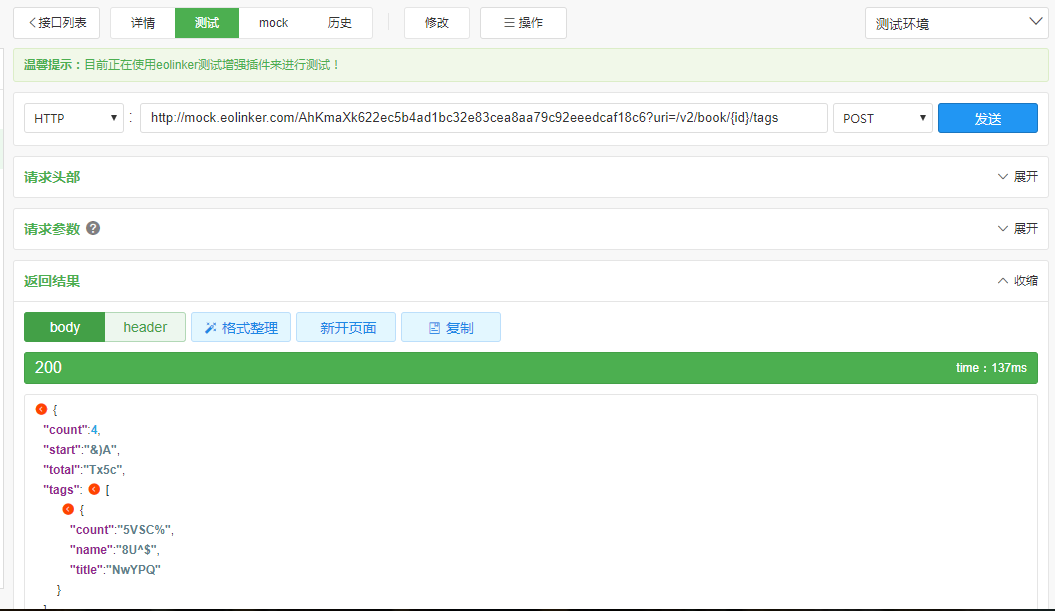
3、我通常使用eoLinker线上对mock先测试一遍再复制进代码,确保mock有数据。
操作如下,将mock调用地址复制,进入接口测试页面,并将其填入url中

点击发送,看返回数据结果

除了基本的mock,eoLinker现在还支持restful mock测试,基本操作和mock类似。这样测试的话是不是就很简单了呢?
