如何使用Selenium XPath及其他定位器识别网页元素

什么是定位器?
定位器可以被称为是唯一标识网页中网页元件的地址。定位器是网页元素的一个HTML属性,用来告诉Selenium它需要执行操作的网页元素。
网络元素多种多样。其中最常见的有:
- 文字框
- 按钮
- 下拉
- 超链接
- 复选框
- 单选按钮
定位器的类型
识别这些元素一直是一个非常棘手的问题,因此我们需要一个准确而有效的方法。我们可以断言,定位器越是有效,自动化脚本稳定性也就越高。基本上每个Selenium命令都要求定位器来查找网络元素。因此,为了准确识别这些网络元素,我们有不同类型的定位器。

现在,让我们通过分别运行它们来进一步地了解。
在我们开始介绍定位器之前,让我花一点时间来介绍一下这次进行测试的应用程序。我们将使用不同类型的定位器来定位“https://accounts.google.com/”的各类网页元素。
使用ID作为定位器
最好的和最受欢迎的方法是以ID来识别网络元素。在每个元素的ID据称是唯一的。

在此示例中,我们将使用gmail.com登录页面所显示的“Email”文本框。
使用Firebug查找网络元素的ID
第1步:开启网页浏览器(Firefox),并前往“https://accounts.google.com/”。
第2步:打开Firebug(通过按F12键或通过工具)。
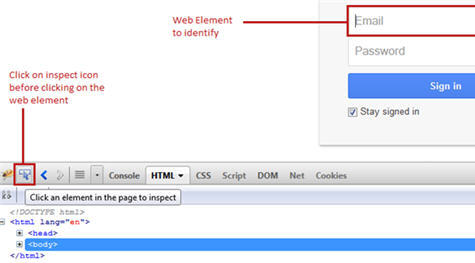
第3步:点击检查图标来标识网页元素。

第4步:将鼠标悬停在我们希望执行操作的网页元素上(在我们的例子中即为Email文本框)。在Firebug部分,我们可以看到相应的HTML标记被突出显示。

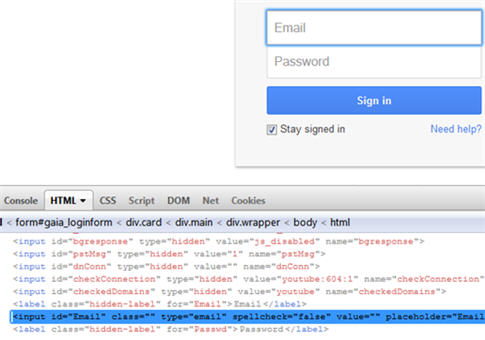
第5步:找到ID属性并记下。现在,我们需要验证根据这个记录下的ID是能唯一且无误的找到相应元素。
语法:id =元素的ID
在我们的例子中,ID为“Email”。
替代做法:
除了按照步骤2-4操作之外,我们也可以通过直接右键点击网页元素来定位/检查需要检查的网页元素(Email文本框),并点击选项“使用Firebug检查元素”。这个点击事件会触发Firebug窗口部分扩大以及相应的HTML标签被突出显示。

验证定位器值
假设该浏览器是打开的,并重新打开了“https://accounts.google.com/”。
第1步:启动Selenium IDE。
第2步:单击编辑器部分的第一行。
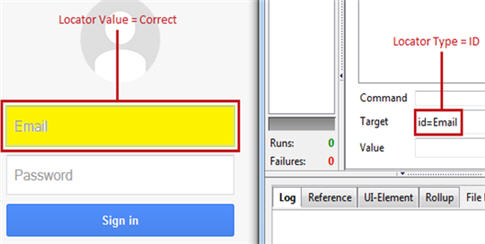
第3步:输入“id=Email”,即在目标框的定位器值。
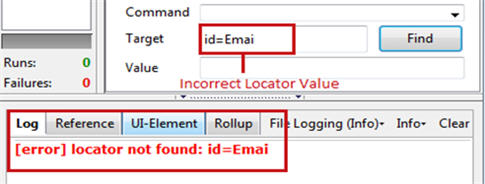
第4步:点击查找按钮。如果提供的定位器值正确,则Email文本框将以荧光绿色边框包围的黄色色块高亮显示。如果提供的定位器值不正确,则在Selenium IDE底部日志窗格中会显示一条错误消息。
情形1 - 定位器值为正确

情形2 - 定位器值不正确

第5步:为了进一步验证,用户还可以使用“type”命令对目标对象输入一些在“Value”文本框中输入的值。如果命令执行后在Email文本框中输入了指定的值,这意味着所标识的定位器的类型是正确且可访问的。
使用类名作为定位器
使用ID作为定位器和使用类名作为定位器之间只有一些细微的差别。
在此示例中,我们将访问显示在gmail.com登录页面底部的“Need Help?”的链接。
使用Firebug来查找网络元素的类名
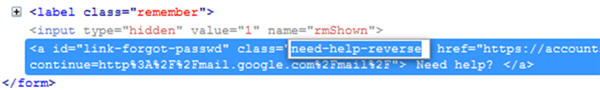
第1步:通过右键点击需要查找的定位器值的网页元素来查找/检查(在我们的例子中即为“Need help?” 链接),我们需要检查并点击选项“Inspect Element with Firebug”。
第2步:要注意类名的属性,并将其记下。现在,我们需要验证根据这个记录下的类名是能唯一且无误的找到相应元素。

语法:class =元素的类名
在我们的例子中,类名是“need-help-reverse”
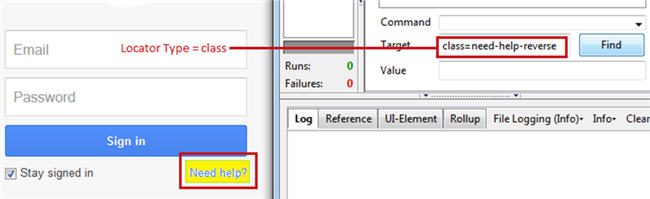
验证定位器值
第1步:在Selenium IDE的目标框中输入“class= need-help-reverse”。
第2步:点击查找按钮。请注意,超链接将以荧光绿色边框包围的黄色色块高亮显示。

(待续)
【英文原文:http://www.softwaretestinghelp.com/using-selenium-xpath-and-other-locators-selenium-tutorial-5/】
{测试窝原创译文,译者:大头}
译者简介:大头,在读日本九州大学修士,计算机专业,主研究方向为文本挖掘,及自然语言处理
