
使用CSS选择器作为定位器:
CSS选择器是一个元素选择器和用于标示网页内网络元素的选择器值的组合。元素选择器和选择器值被统称为选择器模式。
选择器模式是使用HTML标签,属性及其值构成的。创建CSS选择器的过程和创建XPath的过程背后的主旨非常相似,唯一的区别在于其构建协议。
像Xpath一样,CSS选择器也可以找到那些没有ID,类名或名称的网络元素。
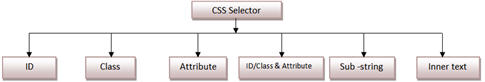
现在做好准备,下面我们就开始讨论CSS选择器的几个基本类型:

CSS选择器:ID
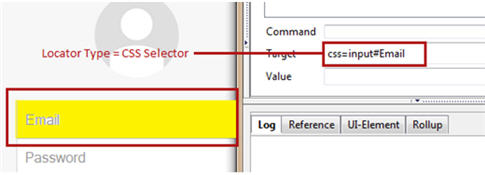
在此示例中,我们将访问Gmail.com登录页面上显示的”Email”文本框。
这个电子邮件文本框有一个ID属性,其值为“Email”。ID属性及其值可以被用于创建CSS选择器来访问该电子邮件文本框。
为网页元素创建CSS选择器
第1步:查找/检查网络元素(在本例中即为“Email”文本框),注意其html标签为“input”,ID属性值为“Email”,这两者共同组成这个“电子邮件文本框”的引用。因此,上述数据将被用来创建CSS选择器。

验证定位器值
第1步:输入“css=input#Email”,即在Selenium IDE的目标框的定位器值处输入,然后点击查找按钮。你就可以看到该电子邮件文本框将被高亮突出显示。

语法
css=<HTML tag><#><Value of ID attribute>
- HTML tag — 这是用于指示我们要访问的网页元素的标签。
- # — 井号是用于象征ID属性。如果使用ID属性来创建CSS选择器,井号是强制使用的。
- Value of ID attribute — 这是正在访问的ID属性的值。
- ID的值之前总是要添加井号。
注:这也适用于其他类型的CSS选择器
- 当在Selenium IDE的目标文本框中指定CSS选择器时,永远记住加上“css =”的前缀。
- 上述语句中各部分的顺序不可改变。
- 如果有两个或两个以上的网页元素具有相同的HTML标签和属性值,则在网页源代码中第一个标识的元素将被识别。
CSS选择器:类
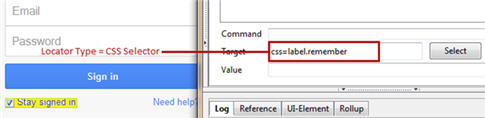
在此示例中,我们将访问Gmail.com登录页面下方显示的“Stay signed in” 勾选框。
勾选框“Stay signed in”有一个类的属性,其值被定义为“remember”。类属性及其值可以用来创建CSS选择器来访问指定的网页元素。
使用类作为CSS选择器来定位元素的方法非常类似于使用ID元素,唯一的区别在于它们的语法构成。
为网页元素创建CSS选择器
第1步:查找/检查网络元素(在本例中即为“Stay signed in”勾选框),注意其html标签为“label”,ID属性值为“remember”,这两者共同组成这个“保持登录状态”的引用。
验证定位器值
第1步:输入 “css=input[type=’submit’]” ,即在Selenium IDE的目标框的定位器值处输入,然后点击查找按钮。你就可以看到该“保持登录状态”的勾选框被高亮突出显示。

语法
css=<HTML tag><.><Value of Class attribute>
- . — 圆点标志是用来象征Class属性。如果使用类属性来创建CSS选择器,圆点是强制使用的。
- 类的值之前总是要添加圆点符号。
(待续)
【英文原文:http://www.softwaretestinghelp.com/css-selector-selenium-locator-selenium-tutorial-6/】
{测试窝原创译文,译者:大头}
译者简介:大头,在读日本九州大学修士,计算机专业,主研究方向为文本挖掘,及自然语言处理
