作为软件测试工程师,我们不仅要扮演质量检测员,还要扮演用户,要有用户的思维,同时还要有医生的敏锐度,寻找出产品需求中潜在的“隐患”,防患于未然。一个产品能否上线,上线后是否被用户喜爱?这些问题与我们测试工程师息息相关,因为我们是产品上线前最后关卡的守卫员。那么如何给产品需求做一个全面的体检,将病变的细胞消灭在萌芽状态,减少修复成本,产品更健康,用户更喜爱?下面的清单就是我们需要检查的项目,让我们一项一项的按序完成它吧。
1. “体检”的目的
总的来说,给产品需求做“体检”主要有以下4个目的:
1)寻找需求的缺陷,比如某些场景没有考虑到
2)已有的需求是否符合需求的目的
3)已有的产品在易用性、易操作性、易学习性等方面体验度是否足够好
4)提出新的需求或建议,让用户体验更好
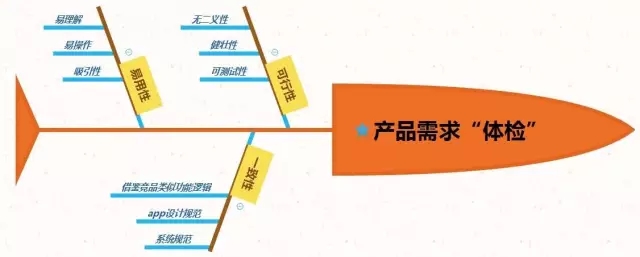
2. “体检”项目

2.1. 产品需求的一致性
定义:一致性是指与其它软件需求或相关标准规范不相矛盾
1)系统规范:产品的风格要尽量与系统本身的系统风格保持一致,这样使得产品更专业,也不会让习惯了系统风格的用户感觉不适
举例:表情投稿界面添加颜文字输入框中,输入内容只有点击键盘一个一个字符删除,IOS系统输入框均有删除icon,一键删除全部内容
原需求:没有提到在投稿界面添加颜文字中加入清空已输入内容功能
新需求:添加颜文字输入框增加删除icon
2)APP整体设计规范:同一个产品中类似功能要界面风格一致,这样既规范,产品品质也高
举例:表情商城顶部的tab不管文字个数多少,所分割的按键大小一致,新增的皮肤商城顶部tab根据文字个数分割按键大小
原需求:设计稿上皮肤商城和表情商城顶部Tab大小不是一致的
新需求:设计修改皮肤商城和表情商城顶部精品Tab等大小保持一致
3)借鉴竞品类似功能逻辑:竞品类似功能如优于我们,可以借鉴与其保持一致
举例:在Email、URL输入框下,输入首字母大写的概率很小,一般情况下都是小写。对比其他输入法,在Email、URL输入框下,shift键不高亮
原需求:在句首时切换/调起英文键盘,shift默认高亮
新需求:英文适配键盘(URL、Email)下shift键不默认高亮
2.2 产品需求的可行性
定义:产品提出的需求可开发实现,且实现的效果达到需求提出的目的,且可验证
1)无二义性:对所有需求说明都只能有一个明确统一的解释,由于自然语言极易导致二义性,所以尽量把每项需求用简洁明了的语言表达出来
A. 文字本身存在的二义性
举例:原文案“请输入一个昵称”,“一个”这个词用在这里不合适,语义理解不唯一,用户可能会有是否可以输入两个昵称,昵称是自己的还是其他什么的昵称等疑问
原需求:在投稿界面未输入昵称时,点击提交提示文案“请输入一个昵称”
新需求:修改提示文案:请输入您的昵称
B. 词语背后的扩展义导致的二义性
举例:4.0.0增加泛灵犀功能,搜索框中提示文案中的推荐两个字,在现实生活中语义中含有部分贬义,推荐的东西一般都不怎么好
原需求:输入时智能推荐服务,点击即刻分享
新需求:输入即时匹配服务,点击瞬间分享
2)健壮性:需求的说明中是否对可能出现的异常进行了分析,并且对这些异常进行了容错处理。此外需求是否符合用户场景
A. 针对异常情况进行容错处理
举例:4.0.0版本新增泛灵犀功能,有主动和被动入口之分,网络情况有有网、无网、网络超时之分
原需求:只针对网络正常、无网的情况有正在加载和无网的提示,网络超时情况未提及
新需求:增加了网络超时的时间限制和提示语
B. 符合用户实际使用场景
举例:删除自定义皮肤将其他非自定义皮肤也一起删除
原需求:在自定义皮肤界面点击全部删除按钮后,全部皮肤界面的所有皮肤也会被删除
新需求:在自定义皮肤TAB中点击全部删除,确认后自定义皮肤全部删除(已启用不可删除),但是全部皮肤中还有其他下载皮肤&内置皮肤。在全部皮肤中点击全部删除,确认后两个TAB中下载/自定义皮肤全部删除
3)可测试性:每项需求都能通过设计测试用例或其它的验证方法来进行测试
4)用户可接受度:新增需求是否挑战了已有用户的操作习惯,对用户的影响范围有多大
举例:4.1版本输入法键盘增加语音入口,语音按键放到原键盘123键所在位置,且点击语音会跳转到APP
原需求:4.1版本输入法语音入口调整到键盘上,位置放到原来123键位置,123键调整到原小地球位置,小地球和中英键合并
新需求:语音按键位置与123键位置互换,第一次点击语音是,出现弹窗,提示使用语音需跳转到app中,在app中增加语音按钮独立开关,开关如果关,语音位于空格键,长按空格触发语音
2.3产品需求的易用性
1)易理解:让用户在使用新功能前体验,视觉了解功能
A. 新功能展现的直观性
举例:新增花漾字功能时,需要开启完全访问开关才能使用
原需求:未开启花漾字开关时,界面只有一个开关按钮,用户不知道花漾字里面有什么内容,用户因为不知道里面有什么内容,可能永远不开启开关,也不会使用
新需求:未开启花漾字开关,界面文字置灰,可以看到花漾字界面包含的内容。用户可能看到了内容,觉得很有趣,开始使用此功能。类似销售中常使用的用户先体验后购买的营销策略
B. 文案的简洁,通俗易懂
举例:4.0.0版本输入法在键盘中新增了语音开启完全访问提示
原需求:文案内容是“开启「完全访问」才能将语音转文字发给好友哦”,在单手键盘下,键盘调节到最小时,因为文案内容多,部分文字遮挡,显示为开启「完全访问」...音转文字发给好友哦
新需求:提示文案就是提示用户的,当内容显示不全,用户就无法明白提示的内容,也没有达到我们增加提示的目的。所以文案更改为“开启「完全访问」语音转文字发给好友”,在单手键盘模式键盘调节到最小的时候也可以全部内容显示
2)易操作:用户使用某一功能用最少的步骤达到目的或者保留用户已有使用习惯,且操作结果可感知
A. 减少用户操作
举例:4.0.0版本新增斗图功能,到收藏斗图个数达到上限,继续收藏会弹出整理斗图的按钮
原需求:点击整理斗图按钮跳转到我的表情斗图界面
新需求:点击整理斗图按钮跳转到我的表情斗图编辑界面
B. 与用户操作习惯保持一致
举例:当空格选择联想词打开时,显示通讯录信息后,点击空格键可以打开通讯录信息详情界面。同理,根据此需求泛灵犀联想也可以这样做
原需求:没有提到当显示泛灵犀联想时,点击空格键怎么处理
新需求:当空格选择联想词打开后,有泛灵犀联想时点击空格进入到泛灵犀界面
C. 对类似于点击类的操作要给用户一个反馈
举例:4.0.0版本新增斗图功能,可以进行收藏、复制等操作
原需求:点击收藏和复制按钮后没有任何提示
新需求:点击收藏和复制按钮出现已收藏和已复制提示语
3)吸引性:功能设计出来的效果是否对用户有吸引力,能否产生使用收益
举例:快捷短语新增表白tab,内容普通不新颖,用户直接输入所花费时间可能比使用快捷短语时间还短,无法吸引用户
原需求:快捷短语“表白”Tab里面句子“ 我喜欢你、我爱你、我不能没有你”等等
新需求:所有内容全部更换,换成比较有意思的句子,如:戒烟容易,戒酒太难等
备注:
原需求:产品给出的原始需求
新需求:提出需求建议后,更改后的需求
