经常被问到为什么前端不写性能分析相关的内容。我觉得有几个原因。
-
觉得写不专业;2. 不怎么感兴趣。
这个文章也只是梳理下有哪些工具可以用,并没有做深入的分析。
先以我所有的知识,说明一下前端的展现过程。

大致过程如上,在实际的展示过程中,有些是可以并行的。比如html、css下载。这就涉及到http1.1协议的下载局限和浏览器支持的并发数量了。
为了能让人尽快看到页面的内容,浏览器也不会等所有的都干完了再展示,而是逐渐展示。
有的人可能看到页面是一次展示出来的,那就是前端设计的太差了。
另外,不同的浏览器用的内核不一样,所以展示的过程会有细微的差别。
还是回到工具上。
-
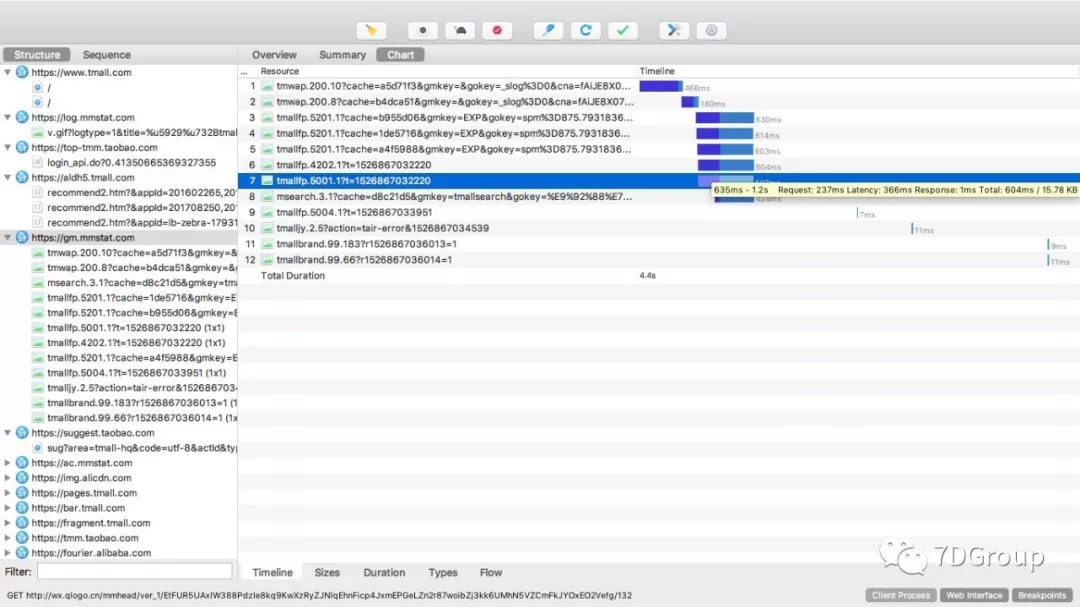
charlesproxy

上图展示了一个请求的时间树,可以在性能分析中判断出哪个元素是比较耗时的。

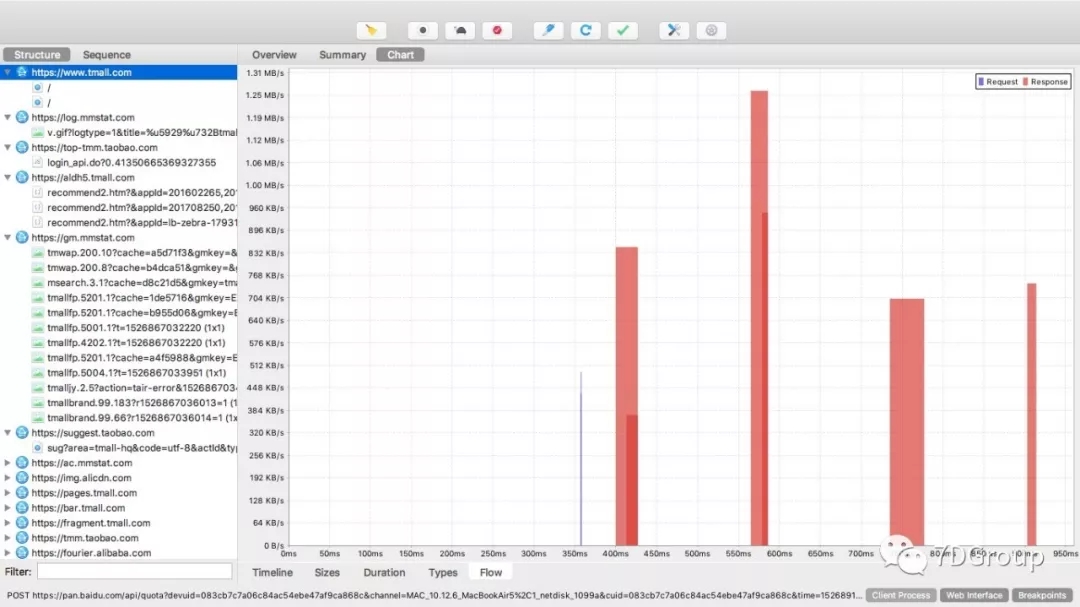
flow视图展示时间。
这个工具要说好呢,也还是不错的,但是要收费,如果和开源的其他工具一比较,这个收费就感觉不值了,哈哈。
-
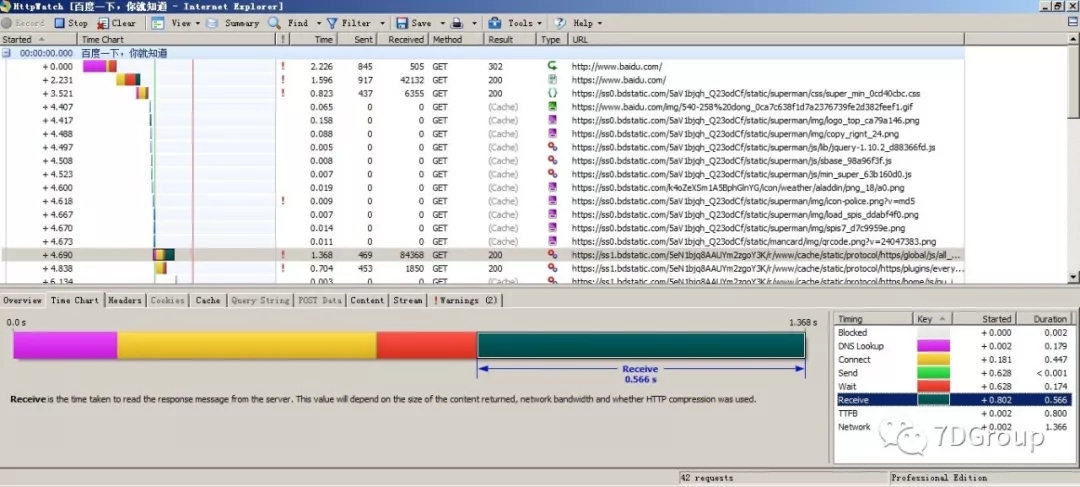
httpwatch

经典的视图,看着就觉得舒服。这个瀑布视图是我觉得前端性能分析工具中做的最好看的。
各元素的响应时间一目了然。并且也把时间细分的非常好。
但可惜的是它只能支持windows,ipad,iphone。不知道这个工具开发者是怎么想的。
并且这个工具的专业版也收费。
-
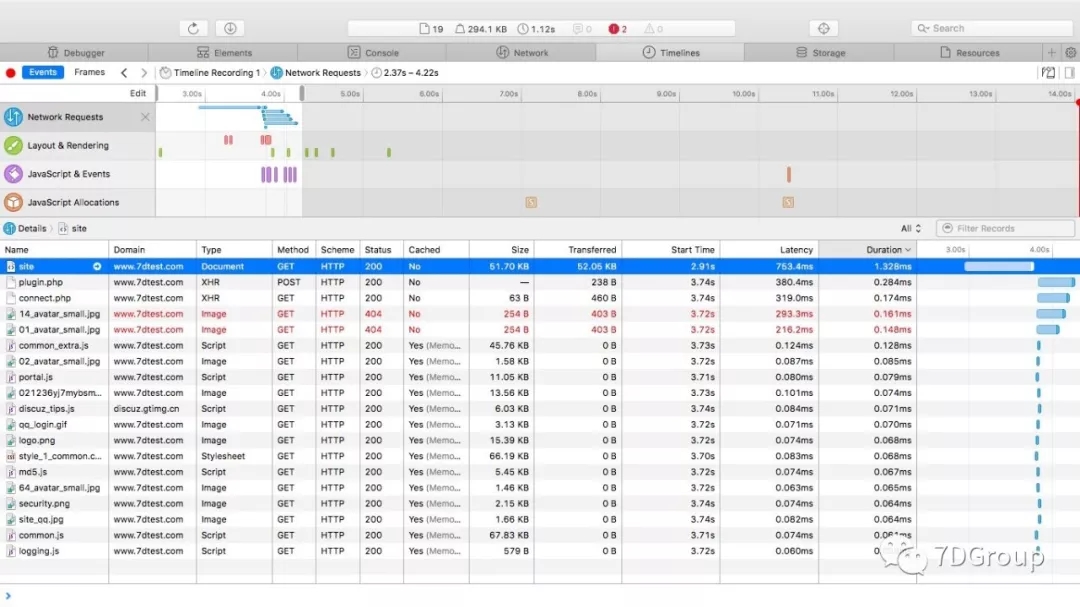
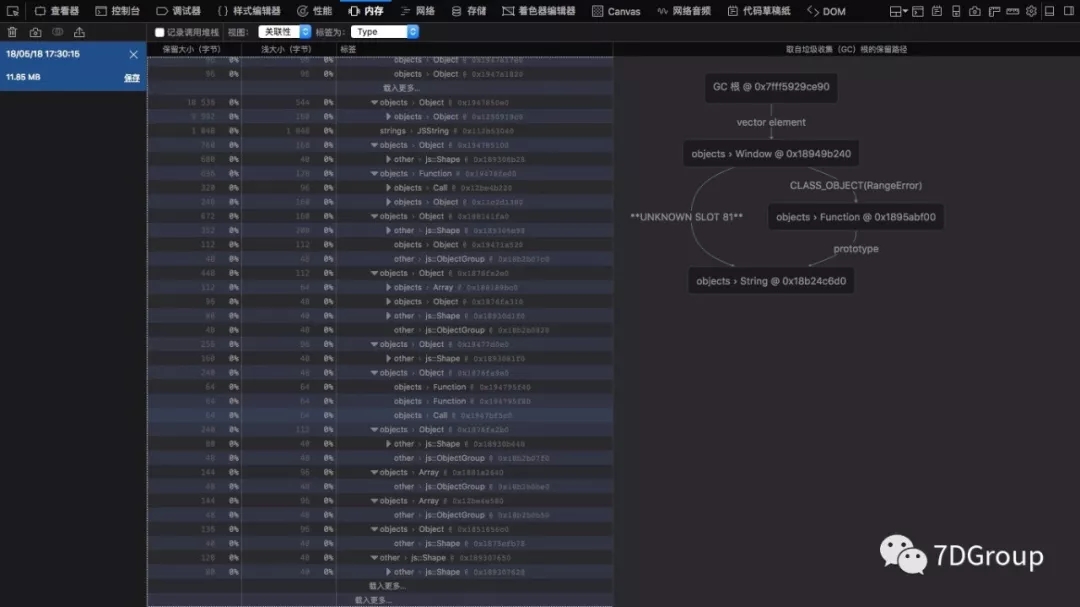
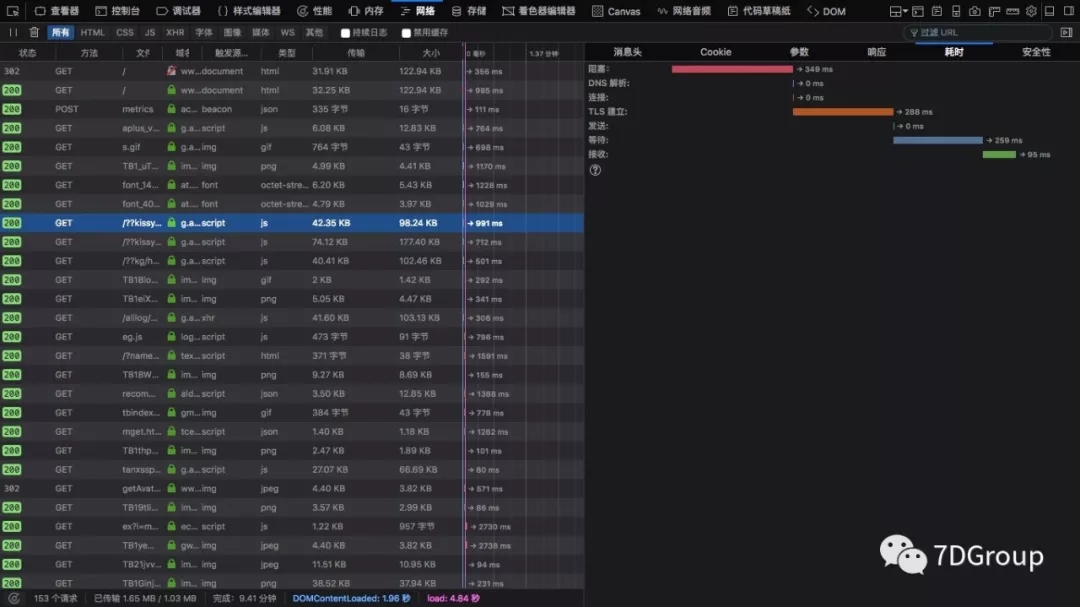
safari开发者工具

如果是喜欢简洁的人,这个工具必然是首选。一如既往的mac风格(想想苹果把mac团队拆到iphone就很担心以后的mac电脑的os升级都有可能慢很多呀)。
并且,把几段时间给拆分开在上面也看的很清楚,网络、js、内存、图层渲染。
又免费功能也不少。
-
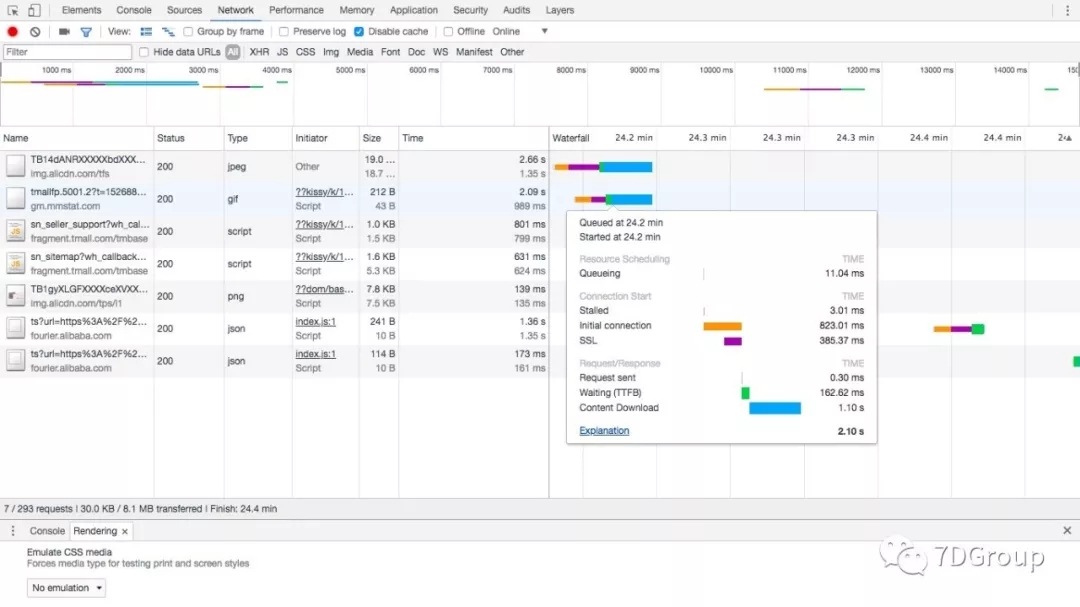
chrome开发者工具


它的网络部分,也是可以明确看到哪个地方浪费了时间的。
又免费又好用。
-
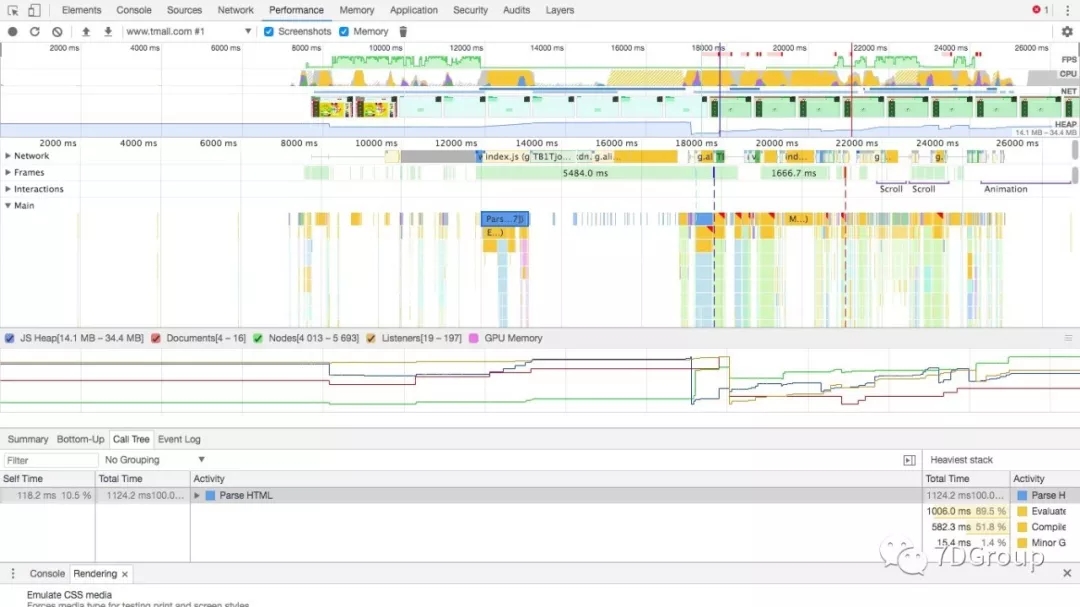
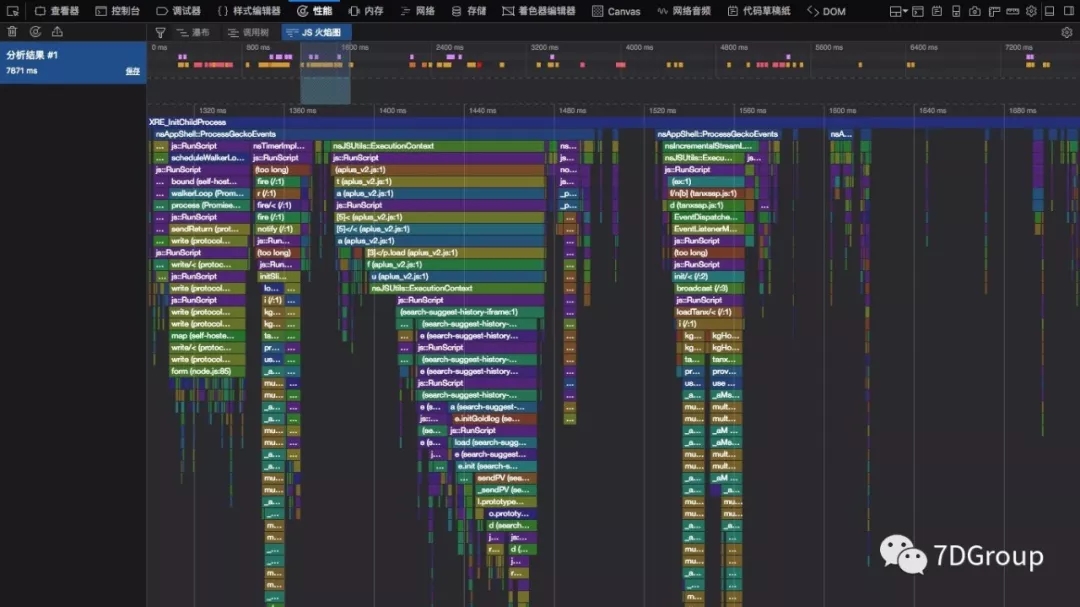
firefox开发者工具

js调用关系图。

 js火焰图也是有的,并且还挺炫丽。
js火焰图也是有的,并且还挺炫丽。
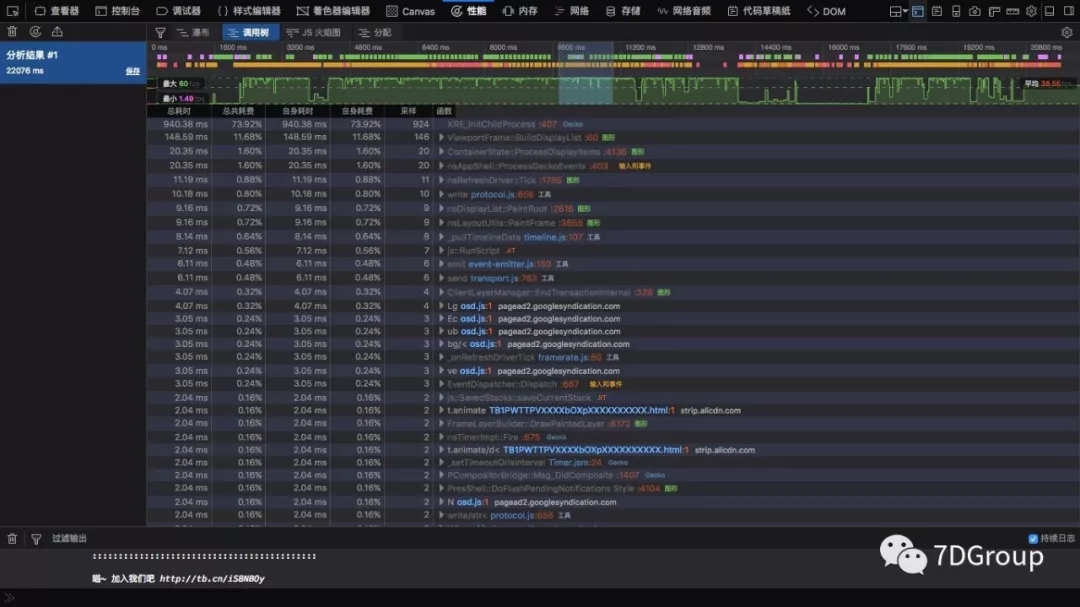
 性能视图的树视图,只要看一眼就知道哪慢。
性能视图的树视图,只要看一眼就知道哪慢。

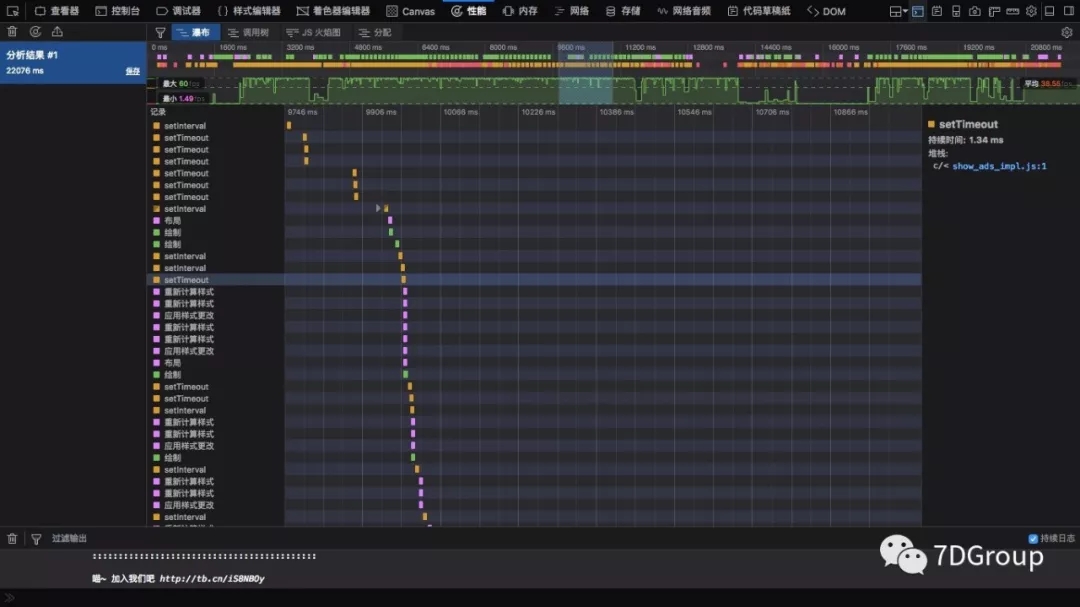
性能的瀑布分的非常细,以致于想看整体还要翻挺长。哈哈。
以上的工具中,都有对前端做调试的功能,下个断点,改个页面参数,复制请求,重发请求,自组装请求之类的。
总之,对于前端的性能分析来说,工具真的已经做的非常完整清晰了。要是说分析时间消耗,看这些就够了。
