多一点简单的选择,少一点复杂的填写,是提高用户体验的一种方式。下拉列表就是一种秉承着这种理念而生的控件。
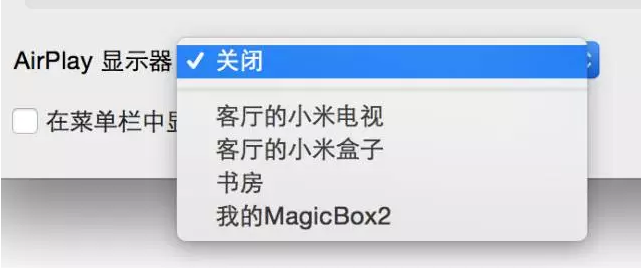
下拉列表,也被称为下拉式列表、下拉框、下拉式选单、下拉菜单等,是一种被广泛的应用在计算机应用和互联网交互设计中的一种表现形式。常见的用法是,当用户点击一个选单时,选单会向下延伸出具有扩展选项的一个列表选单,从而用户可以从延伸的选单中选择最佳的选项。这样的控件有着许多的好处,减少了用户输入而使用选择来代替,减少了用户思考和表达的成本,比其他控件(如复选框)占用更少的位置等。下图就是一种典型的下拉列表,用来选择显示器的相关选项。

在项目测试过程中,也会碰到诸多类似的下拉列表,那么怎样从测试的角度去看待这样一个控件呢?
根据下拉列表的功能,我们可以把下拉列表分为几种:
1. 选择型,这种不涉及到用户的任何输入,通过预置一定的选项,引导用户完成相应的操作。比如在Word中更换一段文字的字体用到的下拉框。
2. 补全建议型,这种类似于在搜狗搜索引擎中输入“情”,会扩展出带有“情人节”、“情怀”、“情深深雨蒙蒙……”等提示词的情况,主要目的给用户多种建议,减少用户思考和输入的时间。
按照这样的功能分类,可以把下拉列表的基本检查点提取出来:
1. 下拉列表弹出时机、流畅度、弹出动作持续时间;
2. 下拉按钮的位置、颜色、形状、与输入框对齐方式;
3. 下拉列表默认上屏填写的内容;
4. 下拉列表输入框的默认选项、提示文案;
5. 下拉列表弹出列表的内容、长度、显示选项个数、滚动条;
6. 备选项的文案内容、长度、字体、颜色、背景色、对齐方式;
7. 光标悬停项的文案内容、长度、字体、颜色、背景色、对齐方式;
8. 不可选择项的文案内容、长度、字体、颜色、背景色、对齐方式;
9. 下拉列表对不同文案类型的兼容性(中文、英文、符号、数字、阿拉伯语、数学符号∞、苹果的符号等);
10. 切换选择项的方式(键盘上下键,鼠标移动,鼠标滚轮,触屏滑动,滚动条上方向按钮点击等);
11. 随着输入框内输入内容的变化,下拉列表内容的变化;
除了以上的检查点,我们稍微联想还能得出如下的一些检查点:
1. 下拉列表内容的合理性(输入“情”,提示语中出现“计算机”显然是不合理的);
2. 下拉列表内容排序的合理性;
3. 下拉列表内容的滤重;
4. 下拉列表内容动态变化的速度;
Oh, Oh, One More Thing...
在实际的测试中,还有一类非常常见的情况需要特别注意,那就是下拉列表与其他控件(可以是另外一个下拉列表,可以是其他的输入控件)之间的关系。最常见的就是省(A)市(B)区(C)之间的关系,当A选择了“山东省”的时候,B的备选内容就应该变为山东省内的市,而不应该出现河北省或者内蒙古的地级市,同时C的选项就变为B默认市管辖的区。
